Rgb 160,18,111 to Css #A0126F Color code html values
Css A0126F Hex Color Code for rgb 160,18,111
Css Html color #A0126F Hex color conversions, schemes, palette, combination, mixer, to rgb 160,18,111 colour codes.
Div Background-color : #A0126F
.div{ background-color : #A0126F; }
html #A0126F color code
Text/Font color #A0126F
.text{ color : #A0126F; }
My text html color #A0126F hex color code
Border html color #A0126F hex color code
.border{ border:3px solid : #A0126F; }
My div border color
Outline hex color #A0126F
.outline{ outline:2px solid #A0126F; }
My text outline color #A0126F
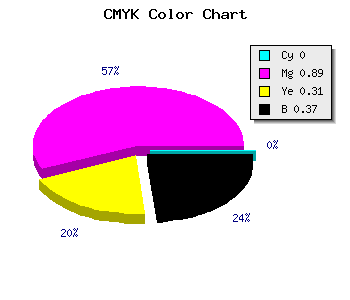
css #A0126F Color code html chart

|

|
css Text shadow : #A0126F color
.shadow{ text-shadow: 10px 10px 10px #A0126F; }
My text shadow
Css box shadow : #A0126F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A0126F; }
My box shadow
Css Gradient html color #A0126F code
.gradient{ background-color:#A0126F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A0126F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A0126F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A0126F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A0126F 0%, #00000C 100%); background-image:linear-gradient(180deg, #A0126F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A0126F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A0126F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A0126F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A0126F Color code html values
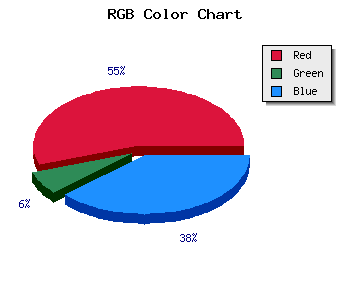
#A0126F hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 7.06% green and 43.53% blue.
RGB percentage values corresponding to this are 160, 18, 111.
Html color #A0126F has 0% cyan, 0% magenta, 0% yellow and 95% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A0126F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A0126F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A0126F Hex Color Conversion

|

|
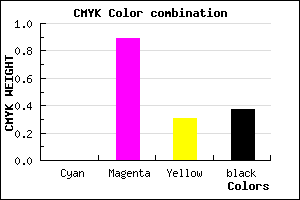
CMYK Css #A0126F Color code combination mixer
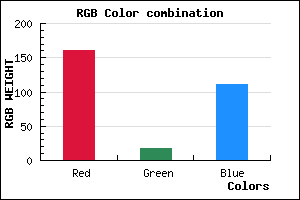
RGB Css #A0126F Color Code Combination Mixer
Css #A0126F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A0126F hex color
a{ color: #A0126F; }
css h1,h2,h3,h4,h5,h6 : #A0126F
h1,h2,h3,h4,h5,h6{ color: #A0126F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,18,111 Text color with hexadecimal code
Text font color is Rgb (160,18,111)
color css codes
Luminosity of css #A0126F hex color
- #16020f (1442319) #16020f
- #44082e (4458542) #44082e
- #710d4d (7408973) #710d4d
- #a0126c (10490476) #a0126c
- #cd178b (13440907) #cd178b
- #e830a5 (15216805) #e830a5
- #ed5db8 (15556024) #ed5db8
- #f28ccd (15895757) #f28ccd
- #f7b9e0 (16234976) #f7b9e0
- #fce8f5 (16574709) #fce8f5
- lighter/Darker shades: Hex values:
- #A0126F (160,18,111) #A0126F
- #8E006A (142,0,106) #8E006A
- #7C0065 (124,0,101) #7C0065
- #6A0060 (106,0,96) #6A0060
- #58005B (88,0,91) #58005B
- #460056 (70,0,86) #460056
- #340051 (52,0,81) #340051
- #22004C (34,0,76) #22004C
- #100047 (16,0,71) #100047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
Color Shades of css #A0126F hex color
Tints of css #A0126F hex color
- Darker/lighter shades: Hex color values:
- #000038 (160,18,111) #000038
- #B22481 (178,36,129) #B22481
- #C43693 (196,54,147) #C43693
- #D648A5 (214,72,165) #D648A5
- #E85AB7 (232,90,183) #E85AB7
- #FA6CC9 (250,108,201) #FA6CC9
- #FF7EDB (255,126,219) #FF7EDB
- #FF90ED (255,144,237) #FF90ED
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF