Rgb 160,139,203 to Css #A08BCB Color code html values
Css A08BCB Hex Color Code for rgb 160,139,203
Css Html color #A08BCB Hex color conversions, schemes, palette, combination, mixer, to rgb 160,139,203 colour codes.
Div Background-color : #A08BCB
.div{ background-color : #A08BCB; }
html #A08BCB color code
Text/Font color #A08BCB
.text{ color : #A08BCB; }
My text html color #A08BCB hex color code
Border html color #A08BCB hex color code
.border{ border:3px solid : #A08BCB; }
My div border color
Outline hex color #A08BCB
.outline{ outline:2px solid #A08BCB; }
My text outline color #A08BCB
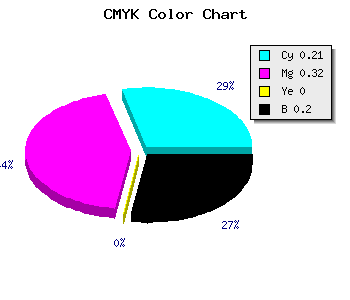
css #A08BCB Color code html chart

|

|
css Text shadow : #A08BCB color
.shadow{ text-shadow: 10px 10px 10px #A08BCB; }
My text shadow
Css box shadow : #A08BCB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A08BCB; }
My box shadow
Css Gradient html color #A08BCB code
.gradient{ background-color:#A08BCB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A08BCB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A08BCB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A08BCB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A08BCB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A08BCB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A08BCB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A08BCB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A08BCB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A08BCB Color code html values
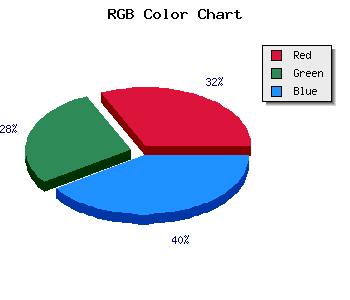
#A08BCB hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 54.51% green and 79.61% blue.
RGB percentage values corresponding to this are 160, 139, 203.
Html color #A08BCB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A08BCB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A08BCB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A08BCB Hex Color Conversion

|

|
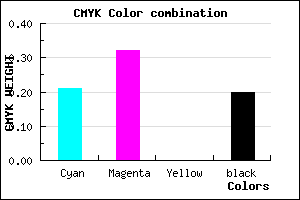
CMYK Css #A08BCB Color code combination mixer
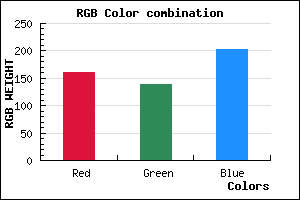
RGB Css #A08BCB Color Code Combination Mixer
Css #A08BCB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A08BCB hex color
a{ color: #A08BCB; }
css h1,h2,h3,h4,h5,h6 : #A08BCB
h1,h2,h3,h4,h5,h6{ color: #A08BCB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,139,203 Text color with hexadecimal code
Text font color is Rgb (160,139,203)
color css codes
Luminosity of css #A08BCB hex color
- #0a0711 (657169) #0a0711
- #211834 (2168884) #211834
- #372757 (3614551) #372757
- #4d377b (5060475) #4d377b
- #63479d (6506397) #63479d
- #7d60b8 (8216760) #7d60b8
- #9983c7 (10060743) #9983c7
- #b7a7d7 (12036055) #b7a7d7
- #d3c9e7 (13879783) #d3c9e7
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #A08BCB (160,139,203) #A08BCB
- #8E72C6 (142,114,198) #8E72C6
- #7C59C1 (124,89,193) #7C59C1
- #6A40BC (106,64,188) #6A40BC
- #5827B7 (88,39,183) #5827B7
- #460EB2 (70,14,178) #460EB2
- #3400AD (52,0,173) #3400AD
- #2200A8 (34,0,168) #2200A8
- #1000A3 (16,0,163) #1000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #A08BCB hex color
Tints of css #A08BCB hex color
- Darker/lighter shades: Hex color values:
- #000094 (160,139,203) #000094
- #B29DDD (178,157,221) #B29DDD
- #C4AFEF (196,175,239) #C4AFEF
- #D6C1FF (214,193,255) #D6C1FF
- #E8D3FF (232,211,255) #E8D3FF
- #FAE5FF (250,229,255) #FAE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF