Rgb 160,126,202 to Css #A07ECA Color code html values
Css A07ECA Hex Color Code for rgb 160,126,202
Css Html color #A07ECA Hex color conversions, schemes, palette, combination, mixer, to rgb 160,126,202 colour codes.
Div Background-color : #A07ECA
.div{ background-color : #A07ECA; }
html #A07ECA color code
Text/Font color #A07ECA
.text{ color : #A07ECA; }
My text html color #A07ECA hex color code
Border html color #A07ECA hex color code
.border{ border:3px solid : #A07ECA; }
My div border color
Outline hex color #A07ECA
.outline{ outline:2px solid #A07ECA; }
My text outline color #A07ECA
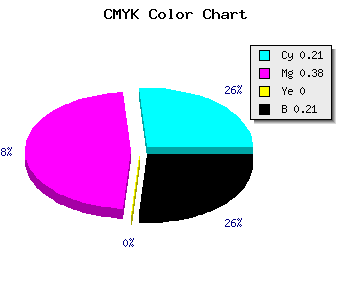
css #A07ECA Color code html chart

|

|
css Text shadow : #A07ECA color
.shadow{ text-shadow: 10px 10px 10px #A07ECA; }
My text shadow
Css box shadow : #A07ECA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A07ECA; }
My box shadow
Css Gradient html color #A07ECA code
.gradient{ background-color:#A07ECA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A07ECA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A07ECA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A07ECA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A07ECA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A07ECA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A07ECA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A07ECA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A07ECA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A07ECA Color code html values
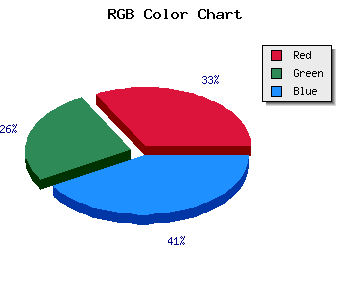
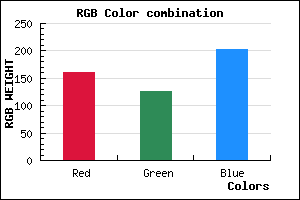
#A07ECA hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 49.41% green and 79.22% blue.
RGB percentage values corresponding to this are 160, 126, 202.
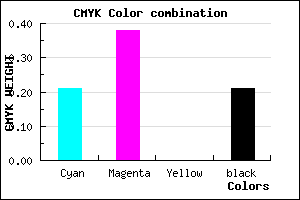
Html color #A07ECA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A07ECA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A07ECA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A07ECA Hex Color Conversion

|

|
CMYK Css #A07ECA Color code combination mixer
RGB Css #A07ECA Color Code Combination Mixer
Css #A07ECA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A07ECA hex color
a{ color: #A07ECA; }
css h1,h2,h3,h4,h5,h6 : #A07ECA
h1,h2,h3,h4,h5,h6{ color: #A07ECA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,126,202 Text color with hexadecimal code
Text font color is Rgb (160,126,202)
color css codes
Luminosity of css #A07ECA hex color
- #0b0711 (722705) #0b0711
- #241636 (2364982) #241636
- #3c2559 (3941721) #3c2559
- #55347e (5583998) #55347e
- #6d43a1 (7160737) #6d43a1
- #875cbc (8871100) #875cbc
- #a180ca (10584266) #a180ca
- #bca4da (12362970) #bca4da
- #d6c8e8 (14076136) #d6c8e8
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #A07ECA (160,126,202) #A07ECA
- #8E65C5 (142,101,197) #8E65C5
- #7C4CC0 (124,76,192) #7C4CC0
- #6A33BB (106,51,187) #6A33BB
- #581AB6 (88,26,182) #581AB6
- #4601B1 (70,1,177) #4601B1
- #3400AC (52,0,172) #3400AC
- #2200A7 (34,0,167) #2200A7
- #1000A2 (16,0,162) #1000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #A07ECA hex color
Tints of css #A07ECA hex color
- Darker/lighter shades: Hex color values:
- #000093 (160,126,202) #000093
- #B290DC (178,144,220) #B290DC
- #C4A2EE (196,162,238) #C4A2EE
- #D6B4FF (214,180,255) #D6B4FF
- #E8C6FF (232,198,255) #E8C6FF
- #FAD8FF (250,216,255) #FAD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF