Rgb 160,120,250 to Css #A078FA Color code html values
Css A078FA Hex Color Code for rgb 160,120,250
Css Html color #A078FA Hex color conversions, schemes, palette, combination, mixer, to rgb 160,120,250 colour codes.
Div Background-color : #A078FA
.div{ background-color : #A078FA; }
html #A078FA color code
Text/Font color #A078FA
.text{ color : #A078FA; }
My text html color #A078FA hex color code
Border html color #A078FA hex color code
.border{ border:3px solid : #A078FA; }
My div border color
Outline hex color #A078FA
.outline{ outline:2px solid #A078FA; }
My text outline color #A078FA
css #A078FA Color code html chart

|

|
css Text shadow : #A078FA color
.shadow{ text-shadow: 10px 10px 10px #A078FA; }
My text shadow
Css box shadow : #A078FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A078FA; }
My box shadow
Css Gradient html color #A078FA code
.gradient{ background-color:#A078FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A078FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A078FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A078FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A078FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A078FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A078FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A078FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A078FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A078FA Color code html values
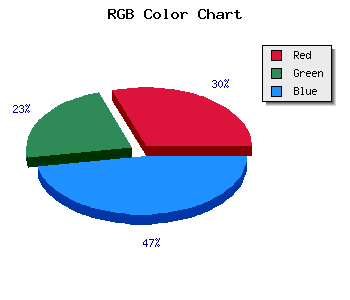
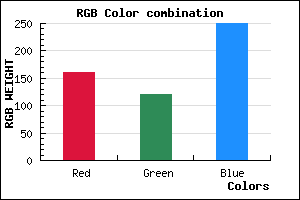
#A078FA hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 47.06% green and 98.04% blue.
RGB percentage values corresponding to this are 160, 120, 250.
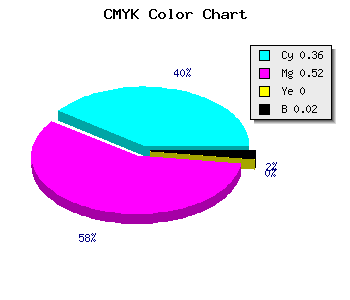
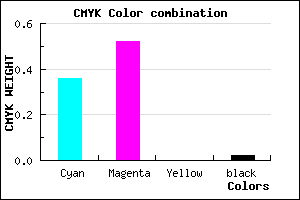
Html color #A078FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A078FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A078FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A078FA Hex Color Conversion

|

|
CMYK Css #A078FA Color code combination mixer
RGB Css #A078FA Color Code Combination Mixer
Css #A078FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A078FA hex color
a{ color: #A078FA; }
css h1,h2,h3,h4,h5,h6 : #A078FA
h1,h2,h3,h4,h5,h6{ color: #A078FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,120,250 Text color with hexadecimal code
Text font color is Rgb (160,120,250)
color css codes
Luminosity of css #A078FA hex color
- #080117 (524567) #080117
- #180349 (1573705) #180349
- #28047a (2622586) #28047a
- #3906ac (3737260) #3906ac
- #4908dc (4786396) #4908dc
- #6321f7 (6496759) #6321f7
- #8551f9 (8737273) #8551f9
- #a884fa (11044090) #a884fa
- #cab4fc (13284604) #cab4fc
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #A078FA (160,120,250) #A078FA
- #8E5FF5 (142,95,245) #8E5FF5
- #7C46F0 (124,70,240) #7C46F0
- #6A2DEB (106,45,235) #6A2DEB
- #5814E6 (88,20,230) #5814E6
- #4600E1 (70,0,225) #4600E1
- #3400DC (52,0,220) #3400DC
- #2200D7 (34,0,215) #2200D7
- #1000D2 (16,0,210) #1000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A078FA hex color
Tints of css #A078FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (160,120,250) #0000C3
- #B28AFF (178,138,255) #B28AFF
- #C49CFF (196,156,255) #C49CFF
- #D6AEFF (214,174,255) #D6AEFF
- #E8C0FF (232,192,255) #E8C0FF
- #FAD2FF (250,210,255) #FAD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF