Rgb 160,106,252 to Css #A06AFC Color code html values
Css A06AFC Hex Color Code for rgb 160,106,252
Css Html color #A06AFC Hex color conversions, schemes, palette, combination, mixer, to rgb 160,106,252 colour codes.
Div Background-color : #A06AFC
.div{ background-color : #A06AFC; }
html #A06AFC color code
Text/Font color #A06AFC
.text{ color : #A06AFC; }
My text html color #A06AFC hex color code
Border html color #A06AFC hex color code
.border{ border:3px solid : #A06AFC; }
My div border color
Outline hex color #A06AFC
.outline{ outline:2px solid #A06AFC; }
My text outline color #A06AFC
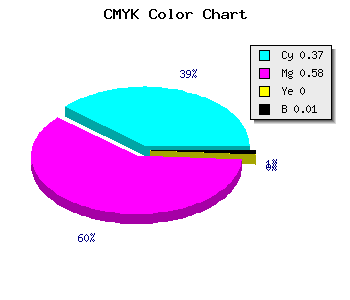
css #A06AFC Color code html chart

|

|
css Text shadow : #A06AFC color
.shadow{ text-shadow: 10px 10px 10px #A06AFC; }
My text shadow
Css box shadow : #A06AFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A06AFC; }
My box shadow
Css Gradient html color #A06AFC code
.gradient{ background-color:#A06AFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A06AFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A06AFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A06AFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A06AFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A06AFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A06AFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A06AFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A06AFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A06AFC Color code html values
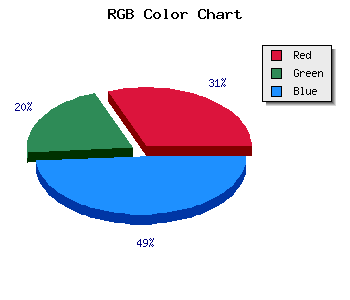
#A06AFC hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 41.57% green and 98.82% blue.
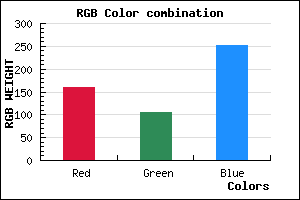
RGB percentage values corresponding to this are 160, 106, 252.
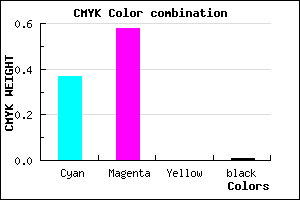
Html color #A06AFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A06AFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A06AFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A06AFC Hex Color Conversion

|

|
CMYK Css #A06AFC Color code combination mixer
RGB Css #A06AFC Color Code Combination Mixer
Css #A06AFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A06AFC hex color
a{ color: #A06AFC; }
css h1,h2,h3,h4,h5,h6 : #A06AFC
h1,h2,h3,h4,h5,h6{ color: #A06AFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,106,252 Text color with hexadecimal code
Text font color is Rgb (160,106,252)
color css codes
Luminosity of css #A06AFC hex color
- #090018 (589848) #090018
- #1d014b (1900875) #1d014b
- #30027c (3146364) #30027c
- #4403af (4457391) #4403af
- #5704e0 (5702880) #5704e0
- #711efa (7413498) #711efa
- #904ffb (9457659) #904ffb
- #b082fc (11567868) #b082fc
- #cfb3fd (13612029) #cfb3fd
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #A06AFC (160,106,252) #A06AFC
- #8E51F7 (142,81,247) #8E51F7
- #7C38F2 (124,56,242) #7C38F2
- #6A1FED (106,31,237) #6A1FED
- #5806E8 (88,6,232) #5806E8
- #4600E3 (70,0,227) #4600E3
- #3400DE (52,0,222) #3400DE
- #2200D9 (34,0,217) #2200D9
- #1000D4 (16,0,212) #1000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #A06AFC hex color
Tints of css #A06AFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (160,106,252) #0000C5
- #B27CFF (178,124,255) #B27CFF
- #C48EFF (196,142,255) #C48EFF
- #D6A0FF (214,160,255) #D6A0FF
- #E8B2FF (232,178,255) #E8B2FF
- #FAC4FF (250,196,255) #FAC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF