Rgb 16,5,91 to Css #10055B Color code html values
Css 10055B Hex Color Code for rgb 16,5,91
Css Html color #10055B Hex color conversions, schemes, palette, combination, mixer, to rgb 16,5,91 colour codes.
Div Background-color : #10055B
.div{ background-color : #10055B; }
html #10055B color code
Text/Font color #10055B
.text{ color : #10055B; }
My text html color #10055B hex color code
Border html color #10055B hex color code
.border{ border:3px solid : #10055B; }
My div border color
Outline hex color #10055B
.outline{ outline:2px solid #10055B; }
My text outline color #10055B
css #10055B Color code html chart

|

|
css Text shadow : #10055B color
.shadow{ text-shadow: 10px 10px 10px #10055B; }
My text shadow
Css box shadow : #10055B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#10055B; }
My box shadow
Css Gradient html color #10055B code
.gradient{ background-color:#10055B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#10055B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #10055B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #10055B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #10055B 0%, #00000C 100%); background-image:linear-gradient(180deg, #10055B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #10055B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#10055B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#10055B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #10055B Color code html values
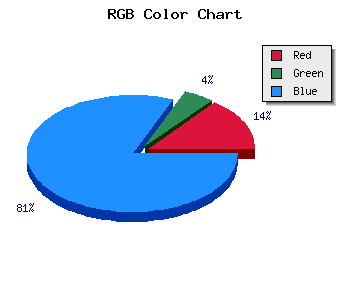
#10055B hex color code has red green and blue "RGB color" in the proportion of 6.27% red, 1.96% green and 35.69% blue.
RGB percentage values corresponding to this are 16, 5, 91.
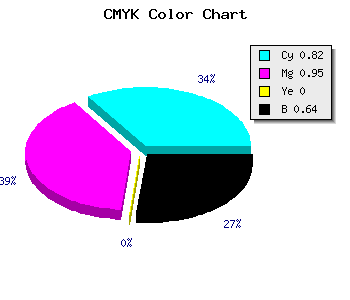
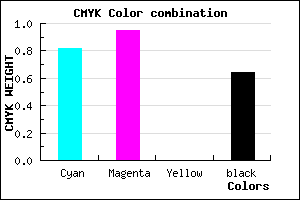
Html color #10055B has 0% cyan, 0% magenta, 0% yellow and 164% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #10055B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #10055B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #10055B Hex Color Conversion

|

|
CMYK Css #10055B Color code combination mixer
RGB Css #10055B Color Code Combination Mixer
Css #10055B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #10055B hex color
a{ color: #10055B; }
css h1,h2,h3,h4,h5,h6 : #10055B
h1,h2,h3,h4,h5,h6{ color: #10055B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 16,5,91 Text color with hexadecimal code
Text font color is Rgb (16,5,91)
color css codes
Luminosity of css #10055B hex color
- #040117 (262423) #040117
- #0c0448 (787528) #0c0448
- #140777 (1312631) #140777
- #1c09a9 (1837481) #1c09a9
- #240cd8 (2362584) #240cd8
- #3d25f3 (4007411) #3d25f3
- #6755f5 (6772213) #6755f5
- #9386f8 (9668344) #9386f8
- #bdb5fb (12432891) #bdb5fb
- #e9e6fe (15329022) #e9e6fe
- lighter/Darker shades: Hex values:
- #10055B (16,5,91) #10055B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
- #000033 (0,0,51) #000033
- #00002E (0,0,46) #00002E
- #000029 (0,0,41) #000029
- #000024 (0,0,36) #000024
Color Shades of css #10055B hex color
Tints of css #10055B hex color
- Darker/lighter shades: Hex color values:
- #000024 (16,5,91) #000024
- #22176D (34,23,109) #22176D
- #34297F (52,41,127) #34297F
- #463B91 (70,59,145) #463B91
- #584DA3 (88,77,163) #584DA3
- #6A5FB5 (106,95,181) #6A5FB5
- #7C71C7 (124,113,199) #7C71C7
- #8E83D9 (142,131,217) #8E83D9
- #A095EB (160,149,235) #A095EB
- #B2A7FD (178,167,253) #B2A7FD
- #C4B9FF (196,185,255) #C4B9FF
- #D6CBFF (214,203,255) #D6CBFF