Rgb 16,13,63 to Css #100D3F Color code html values
Css 100D3F Hex Color Code for rgb 16,13,63
Css Html color #100D3F Hex color conversions, schemes, palette, combination, mixer, to rgb 16,13,63 colour codes.
Div Background-color : #100D3F
.div{ background-color : #100D3F; }
html #100D3F color code
Text/Font color #100D3F
.text{ color : #100D3F; }
My text html color #100D3F hex color code
Border html color #100D3F hex color code
.border{ border:3px solid : #100D3F; }
My div border color
Outline hex color #100D3F
.outline{ outline:2px solid #100D3F; }
My text outline color #100D3F
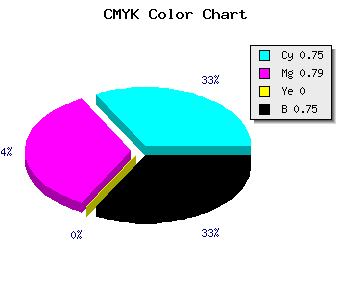
css #100D3F Color code html chart

|

|
css Text shadow : #100D3F color
.shadow{ text-shadow: 10px 10px 10px #100D3F; }
My text shadow
Css box shadow : #100D3F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#100D3F; }
My box shadow
Css Gradient html color #100D3F code
.gradient{ background-color:#100D3F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#100D3F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #100D3F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #100D3F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #100D3F 0%, #00000C 100%); background-image:linear-gradient(180deg, #100D3F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #100D3F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#100D3F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#100D3F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #100D3F Color code html values
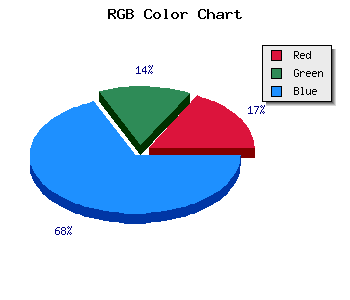
#100D3F hex color code has red green and blue "RGB color" in the proportion of 6.27% red, 5.1% green and 24.71% blue.
RGB percentage values corresponding to this are 16, 13, 63.
Html color #100D3F has 0% cyan, 0% magenta, 0% yellow and 192% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #100D3F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #100D3F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #100D3F Hex Color Conversion

|

|
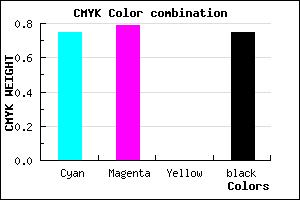
CMYK Css #100D3F Color code combination mixer
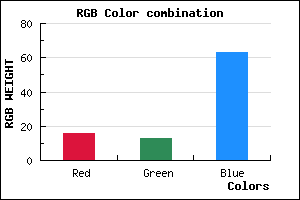
RGB Css #100D3F Color Code Combination Mixer
Css #100D3F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #100D3F hex color
a{ color: #100D3F; }
css h1,h2,h3,h4,h5,h6 : #100D3F
h1,h2,h3,h4,h5,h6{ color: #100D3F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 16,13,63 Text color with hexadecimal code
Text font color is Rgb (16,13,63)
color css codes
Luminosity of css #100D3F hex color
- #050414 (328724) #050414
- #100d3f (1051967) #100d3f
- #1b1569 (1774953) #1b1569
- #271e94 (2563732) #271e94
- #3127bd (3221437) #3127bd
- #4b40d8 (4931800) #4b40d8
- #726ae0 (7498464) #726ae0
- #9b95e9 (10196457) #9b95e9
- #c2bef2 (12762866) #c2bef2
- #ebe9fb (15460859) #ebe9fb
- lighter/Darker shades: Hex values:
- #100D3F (16,13,63) #100D3F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
- #000030 (0,0,48) #000030
- #00002B (0,0,43) #00002B
- #000026 (0,0,38) #000026
- #000021 (0,0,33) #000021
- #00001C (0,0,28) #00001C
- #000017 (0,0,23) #000017
- #000012 (0,0,18) #000012
- #00000D (0,0,13) #00000D
- #000008 (0,0,8) #000008
Color Shades of css #100D3F hex color
Tints of css #100D3F hex color
- Darker/lighter shades: Hex color values:
- #000008 (16,13,63) #000008
- #221F51 (34,31,81) #221F51
- #343163 (52,49,99) #343163
- #464375 (70,67,117) #464375
- #585587 (88,85,135) #585587
- #6A6799 (106,103,153) #6A6799
- #7C79AB (124,121,171) #7C79AB
- #8E8BBD (142,139,189) #8E8BBD
- #A09DCF (160,157,207) #A09DCF
- #B2AFE1 (178,175,225) #B2AFE1
- #C4C1F3 (196,193,243) #C4C1F3
- #D6D3FF (214,211,255) #D6D3FF