Rgb 16,0,189 to Css #1000BD Color code html values
Css 1000BD Hex Color Code for rgb 16,0,189
Css Html color #1000BD Hex color conversions, schemes, palette, combination, mixer, to rgb 16,0,189 colour codes.
Div Background-color : #1000BD
.div{ background-color : #1000BD; }
html #1000BD color code
Text/Font color #1000BD
.text{ color : #1000BD; }
My text html color #1000BD hex color code
Border html color #1000BD hex color code
.border{ border:3px solid : #1000BD; }
My div border color
Outline hex color #1000BD
.outline{ outline:2px solid #1000BD; }
My text outline color #1000BD
css #1000BD Color code html chart

|

|
css Text shadow : #1000BD color
.shadow{ text-shadow: 10px 10px 10px #1000BD; }
My text shadow
Css box shadow : #1000BD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#1000BD; }
My box shadow
Css Gradient html color #1000BD code
.gradient{ background-color:#1000BD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#1000BD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #1000BD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #1000BD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #1000BD 0%, #00000C 100%); background-image:linear-gradient(180deg, #1000BD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #1000BD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#1000BD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#1000BD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #1000BD Color code html values
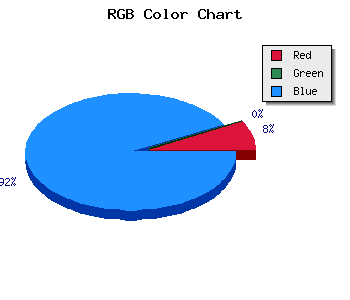
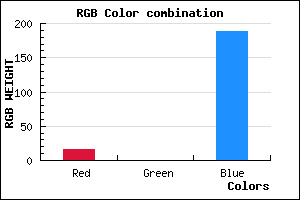
#1000BD hex color code has red green and blue "RGB color" in the proportion of 6.27% red, 0% green and 74.12% blue.
RGB percentage values corresponding to this are 16, 0, 189.
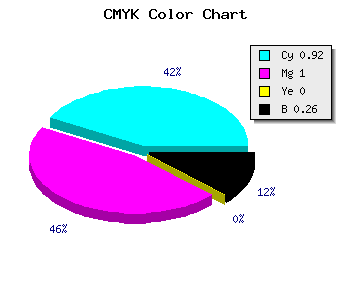
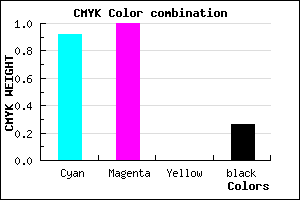
Html color #1000BD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #1000BD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #1000BD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #1000BD Hex Color Conversion

|

|
CMYK Css #1000BD Color code combination mixer
RGB Css #1000BD Color Code Combination Mixer
Css #1000BD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #1000BD hex color
a{ color: #1000BD; }
css h1,h2,h3,h4,h5,h6 : #1000BD
h1,h2,h3,h4,h5,h6{ color: #1000BD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 16,0,189 Text color with hexadecimal code
Text font color is Rgb (16,0,189)
color css codes
Luminosity of css #1000BD hex color
- #020018 (131096) #020018
- #07004c (458828) #07004c
- #0c007e (786558) #0c007e
- #1100b2 (1114290) #1100b2
- #1500e4 (1376484) #1500e4
- #2f19ff (3086847) #2f19ff
- #5c4bff (6048767) #5c4bff
- #8b7fff (9142271) #8b7fff
- #b8b1ff (12104191) #b8b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #1000BD (16,0,189) #1000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #1000BD hex color
Tints of css #1000BD hex color
- Darker/lighter shades: Hex color values:
- #000086 (16,0,189) #000086
- #2212CF (34,18,207) #2212CF
- #3424E1 (52,36,225) #3424E1
- #4636F3 (70,54,243) #4636F3
- #5848FF (88,72,255) #5848FF
- #6A5AFF (106,90,255) #6A5AFF
- #7C6CFF (124,108,255) #7C6CFF
- #8E7EFF (142,126,255) #8E7EFF
- #A090FF (160,144,255) #A090FF
- #B2A2FF (178,162,255) #B2A2FF
- #C4B4FF (196,180,255) #C4B4FF
- #D6C6FF (214,198,255) #D6C6FF