Rgb 16,0,108 to Css #10006C Color code html values
Css 10006C Hex Color Code for rgb 16,0,108
Css Html color #10006C Hex color conversions, schemes, palette, combination, mixer, to rgb 16,0,108 colour codes.
Div Background-color : #10006C
.div{ background-color : #10006C; }
html #10006C color code
Text/Font color #10006C
.text{ color : #10006C; }
My text html color #10006C hex color code
Border html color #10006C hex color code
.border{ border:3px solid : #10006C; }
My div border color
Outline hex color #10006C
.outline{ outline:2px solid #10006C; }
My text outline color #10006C
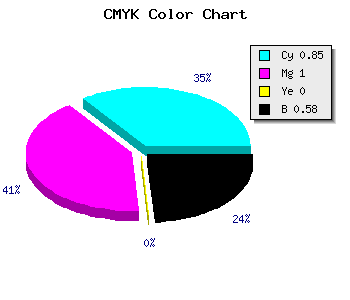
css #10006C Color code html chart

|

|
css Text shadow : #10006C color
.shadow{ text-shadow: 10px 10px 10px #10006C; }
My text shadow
Css box shadow : #10006C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#10006C; }
My box shadow
Css Gradient html color #10006C code
.gradient{ background-color:#10006C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#10006C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #10006C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #10006C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #10006C 0%, #00000C 100%); background-image:linear-gradient(180deg, #10006C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #10006C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#10006C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#10006C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #10006C Color code html values
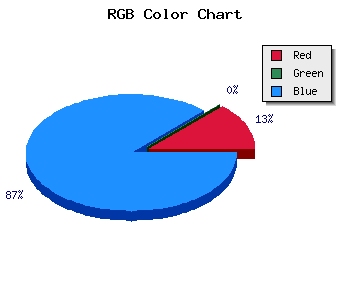
#10006C hex color code has red green and blue "RGB color" in the proportion of 6.27% red, 0% green and 42.35% blue.
RGB percentage values corresponding to this are 16, 0, 108.
Html color #10006C has 0% cyan, 0% magenta, 0% yellow and 147% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #10006C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #10006C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #10006C Hex Color Conversion

|

|
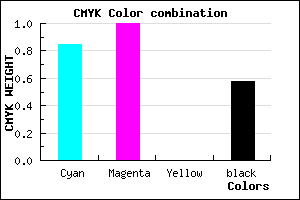
CMYK Css #10006C Color code combination mixer
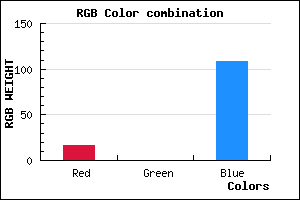
RGB Css #10006C Color Code Combination Mixer
Css #10006C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #10006C hex color
a{ color: #10006C; }
css h1,h2,h3,h4,h5,h6 : #10006C
h1,h2,h3,h4,h5,h6{ color: #10006C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 16,0,108 Text color with hexadecimal code
Text font color is Rgb (16,0,108)
color css codes
Luminosity of css #10006C hex color
- #030018 (196632) #030018
- #0b004c (720972) #0b004c
- #12007e (1179774) #12007e
- #1900b2 (1638578) #1900b2
- #2000e4 (2097380) #2000e4
- #3919ff (3742207) #3919ff
- #644bff (6573055) #644bff
- #917fff (9535487) #917fff
- #bcb1ff (12366335) #bcb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #10006C (16,0,108) #10006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
Color Shades of css #10006C hex color
Tints of css #10006C hex color
- Darker/lighter shades: Hex color values:
- #000035 (16,0,108) #000035
- #22127E (34,18,126) #22127E
- #342490 (52,36,144) #342490
- #4636A2 (70,54,162) #4636A2
- #5848B4 (88,72,180) #5848B4
- #6A5AC6 (106,90,198) #6A5AC6
- #7C6CD8 (124,108,216) #7C6CD8
- #8E7EEA (142,126,234) #8E7EEA
- #A090FC (160,144,252) #A090FC
- #B2A2FF (178,162,255) #B2A2FF
- #C4B4FF (196,180,255) #C4B4FF
- #D6C6FF (214,198,255) #D6C6FF