Rgb 159,50,250 to Css #9F32FA Color code html values
Css 9F32FA Hex Color Code for rgb 159,50,250
Css Html color #9F32FA Hex color conversions, schemes, palette, combination, mixer, to rgb 159,50,250 colour codes.
Div Background-color : #9F32FA
.div{ background-color : #9F32FA; }
html #9F32FA color code
Text/Font color #9F32FA
.text{ color : #9F32FA; }
My text html color #9F32FA hex color code
Border html color #9F32FA hex color code
.border{ border:3px solid : #9F32FA; }
My div border color
Outline hex color #9F32FA
.outline{ outline:2px solid #9F32FA; }
My text outline color #9F32FA
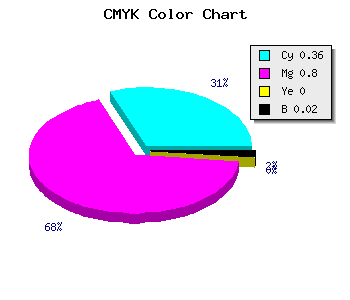
css #9F32FA Color code html chart

|

|
css Text shadow : #9F32FA color
.shadow{ text-shadow: 10px 10px 10px #9F32FA; }
My text shadow
Css box shadow : #9F32FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9F32FA; }
My box shadow
Css Gradient html color #9F32FA code
.gradient{ background-color:#9F32FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9F32FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9F32FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9F32FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9F32FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #9F32FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9F32FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9F32FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9F32FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9F32FA Color code html values
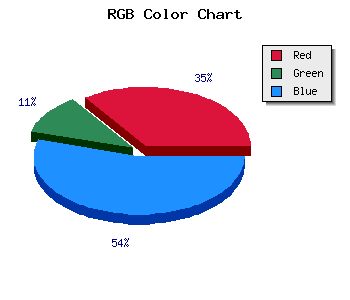
#9F32FA hex color code has red green and blue "RGB color" in the proportion of 62.35% red, 19.61% green and 98.04% blue.
RGB percentage values corresponding to this are 159, 50, 250.
Html color #9F32FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9F32FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9F32FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9F32FA Hex Color Conversion

|

|
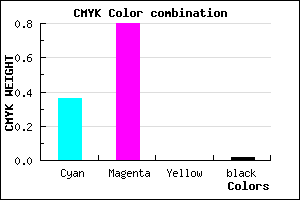
CMYK Css #9F32FA Color code combination mixer
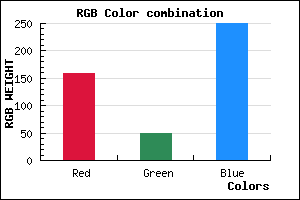
RGB Css #9F32FA Color Code Combination Mixer
Css #9F32FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9F32FA hex color
a{ color: #9F32FA; }
css h1,h2,h3,h4,h5,h6 : #9F32FA
h1,h2,h3,h4,h5,h6{ color: #9F32FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 159,50,250 Text color with hexadecimal code
Text font color is Rgb (159,50,250)
color css codes
Luminosity of css #9F32FA hex color
- #0d0117 (852247) #0d0117
- #29024a (2687562) #29024a
- #44037b (4457339) #44037b
- #6004ae (6292654) #6004ae
- #7b05df (8062431) #7b05df
- #951efa (9772794) #951efa
- #ac4ffb (11292667) #ac4ffb
- #c482fc (12878588) #c482fc
- #dbb3fd (14398461) #dbb3fd
- #f3e6fe (15984382) #f3e6fe
- lighter/Darker shades: Hex values:
- #9F32FA (159,50,250) #9F32FA
- #8D19F5 (141,25,245) #8D19F5
- #7B00F0 (123,0,240) #7B00F0
- #6900EB (105,0,235) #6900EB
- #5700E6 (87,0,230) #5700E6
- #4500E1 (69,0,225) #4500E1
- #3300DC (51,0,220) #3300DC
- #2100D7 (33,0,215) #2100D7
- #0F00D2 (15,0,210) #0F00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #9F32FA hex color
Tints of css #9F32FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (159,50,250) #0000C3
- #B144FF (177,68,255) #B144FF
- #C356FF (195,86,255) #C356FF
- #D568FF (213,104,255) #D568FF
- #E77AFF (231,122,255) #E77AFF
- #F98CFF (249,140,255) #F98CFF
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF