Rgb 157,8,170 to Css #9D08AA Color code html values
Css 9D08AA Hex Color Code for rgb 157,8,170
Css Html color #9D08AA Hex color conversions, schemes, palette, combination, mixer, to rgb 157,8,170 colour codes.
Div Background-color : #9D08AA
.div{ background-color : #9D08AA; }
html #9D08AA color code
Text/Font color #9D08AA
.text{ color : #9D08AA; }
My text html color #9D08AA hex color code
Border html color #9D08AA hex color code
.border{ border:3px solid : #9D08AA; }
My div border color
Outline hex color #9D08AA
.outline{ outline:2px solid #9D08AA; }
My text outline color #9D08AA
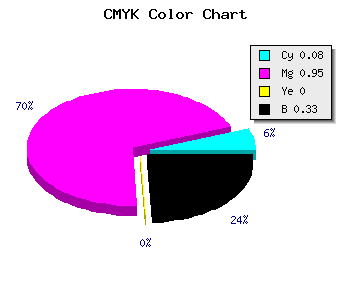
css #9D08AA Color code html chart

|

|
css Text shadow : #9D08AA color
.shadow{ text-shadow: 10px 10px 10px #9D08AA; }
My text shadow
Css box shadow : #9D08AA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9D08AA; }
My box shadow
Css Gradient html color #9D08AA code
.gradient{ background-color:#9D08AA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9D08AA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9D08AA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9D08AA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9D08AA 0%, #00000C 100%); background-image:linear-gradient(180deg, #9D08AA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9D08AA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9D08AA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9D08AA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9D08AA Color code html values
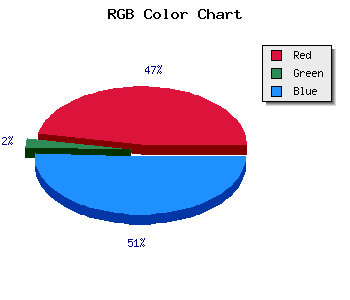
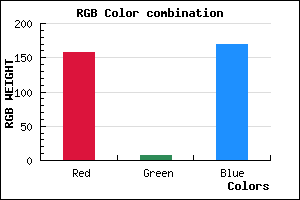
#9D08AA hex color code has red green and blue "RGB color" in the proportion of 61.57% red, 3.14% green and 66.67% blue.
RGB percentage values corresponding to this are 157, 8, 170.
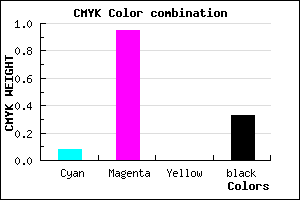
Html color #9D08AA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9D08AA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9D08AA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9D08AA Hex Color Conversion

|

|
CMYK Css #9D08AA Color code combination mixer
RGB Css #9D08AA Color Code Combination Mixer
Css #9D08AA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9D08AA hex color
a{ color: #9D08AA; }
css h1,h2,h3,h4,h5,h6 : #9D08AA
h1,h2,h3,h4,h5,h6{ color: #9D08AA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 157,8,170 Text color with hexadecimal code
Text font color is Rgb (157,8,170)
color css codes
Luminosity of css #9D08AA hex color
- #150117 (1376535) #150117
- #430349 (4391753) #430349
- #6f0678 (7276152) #6f0678
- #9d08aa (10291370) #9d08aa
- #c90ada (13175514) #c90ada
- #e323f5 (14885877) #e323f5
- #e953f7 (15291383) #e953f7
- #f085f9 (15762937) #f085f9
- #f6b5fb (16168443) #f6b5fb
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #9D08AA (157,8,170) #9D08AA
- #8B00A5 (139,0,165) #8B00A5
- #7900A0 (121,0,160) #7900A0
- #67009B (103,0,155) #67009B
- #550096 (85,0,150) #550096
- #430091 (67,0,145) #430091
- #31008C (49,0,140) #31008C
- #1F0087 (31,0,135) #1F0087
- #0D0082 (13,0,130) #0D0082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #9D08AA hex color
Tints of css #9D08AA hex color
- Darker/lighter shades: Hex color values:
- #000073 (157,8,170) #000073
- #AF1ABC (175,26,188) #AF1ABC
- #C12CCE (193,44,206) #C12CCE
- #D33EE0 (211,62,224) #D33EE0
- #E550F2 (229,80,242) #E550F2
- #F762FF (247,98,255) #F762FF
- #FF74FF (255,116,255) #FF74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF