Rgb 157,144,172 to Css #9D90AC Color code html values
Css 9D90AC Hex Color Code for rgb 157,144,172
Css Html color #9D90AC Hex color conversions, schemes, palette, combination, mixer, to rgb 157,144,172 colour codes.
Div Background-color : #9D90AC
.div{ background-color : #9D90AC; }
html #9D90AC color code
Text/Font color #9D90AC
.text{ color : #9D90AC; }
My text html color #9D90AC hex color code
Border html color #9D90AC hex color code
.border{ border:3px solid : #9D90AC; }
My div border color
Outline hex color #9D90AC
.outline{ outline:2px solid #9D90AC; }
My text outline color #9D90AC
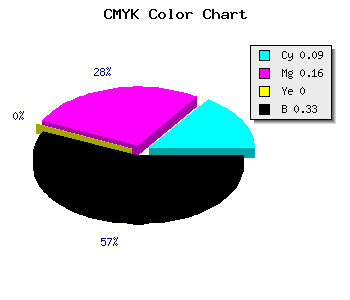
css #9D90AC Color code html chart

|

|
css Text shadow : #9D90AC color
.shadow{ text-shadow: 10px 10px 10px #9D90AC; }
My text shadow
Css box shadow : #9D90AC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9D90AC; }
My box shadow
Css Gradient html color #9D90AC code
.gradient{ background-color:#9D90AC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9D90AC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9D90AC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9D90AC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9D90AC 0%, #00000C 100%); background-image:linear-gradient(180deg, #9D90AC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9D90AC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9D90AC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9D90AC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9D90AC Color code html values
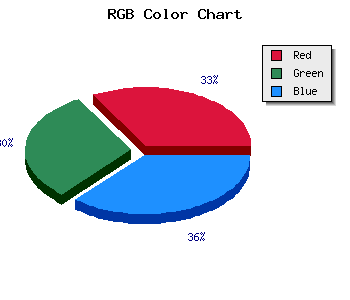
#9D90AC hex color code has red green and blue "RGB color" in the proportion of 61.57% red, 56.47% green and 67.45% blue.
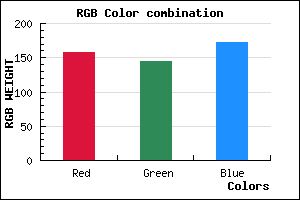
RGB percentage values corresponding to this are 157, 144, 172.
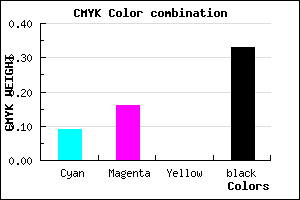
Html color #9D90AC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9D90AC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9D90AC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9D90AC Hex Color Conversion

|

|
CMYK Css #9D90AC Color code combination mixer
RGB Css #9D90AC Color Code Combination Mixer
Css #9D90AC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9D90AC hex color
a{ color: #9D90AC; }
css h1,h2,h3,h4,h5,h6 : #9D90AC
h1,h2,h3,h4,h5,h6{ color: #9D90AC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 157,144,172 Text color with hexadecimal code
Text font color is Rgb (157,144,172)
color css codes
Luminosity of css #9D90AC hex color
- #0c0a0e (789006) #0c0a0e
- #26202c (2498604) #26202c
- #3e3648 (4077128) #3e3648
- #584c66 (5786726) #584c66
- #716183 (7430531) #716183
- #8b7b9d (9141149) #8b7b9d
- #a498b2 (10786994) #a498b2
- #beb6c8 (12498632) #beb6c8
- #d8d2de (14209758) #d8d2de
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #9D90AC (157,144,172) #9D90AC
- #8B77A7 (139,119,167) #8B77A7
- #795EA2 (121,94,162) #795EA2
- #67459D (103,69,157) #67459D
- #552C98 (85,44,152) #552C98
- #431393 (67,19,147) #431393
- #31008E (49,0,142) #31008E
- #1F0089 (31,0,137) #1F0089
- #0D0084 (13,0,132) #0D0084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #9D90AC hex color
Tints of css #9D90AC hex color
- Darker/lighter shades: Hex color values:
- #000075 (157,144,172) #000075
- #AFA2BE (175,162,190) #AFA2BE
- #C1B4D0 (193,180,208) #C1B4D0
- #D3C6E2 (211,198,226) #D3C6E2
- #E5D8F4 (229,216,244) #E5D8F4
- #F7EAFF (247,234,255) #F7EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF