Rgb 155,112,236 to Css #9B70EC Color code html values
Css 9B70EC Hex Color Code for rgb 155,112,236
Css Html color #9B70EC Hex color conversions, schemes, palette, combination, mixer, to rgb 155,112,236 colour codes.
Div Background-color : #9B70EC
.div{ background-color : #9B70EC; }
html #9B70EC color code
Text/Font color #9B70EC
.text{ color : #9B70EC; }
My text html color #9B70EC hex color code
Border html color #9B70EC hex color code
.border{ border:3px solid : #9B70EC; }
My div border color
Outline hex color #9B70EC
.outline{ outline:2px solid #9B70EC; }
My text outline color #9B70EC
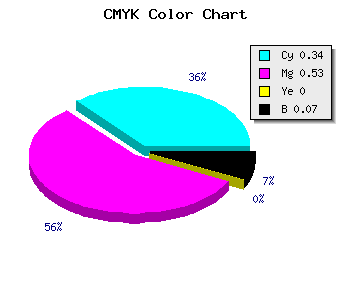
css #9B70EC Color code html chart

|

|
css Text shadow : #9B70EC color
.shadow{ text-shadow: 10px 10px 10px #9B70EC; }
My text shadow
Css box shadow : #9B70EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9B70EC; }
My box shadow
Css Gradient html color #9B70EC code
.gradient{ background-color:#9B70EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9B70EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9B70EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9B70EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9B70EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #9B70EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9B70EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9B70EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9B70EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9B70EC Color code html values
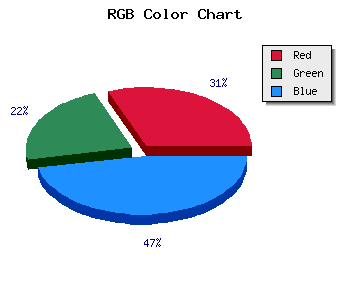
#9B70EC hex color code has red green and blue "RGB color" in the proportion of 60.78% red, 43.92% green and 92.55% blue.
RGB percentage values corresponding to this are 155, 112, 236.
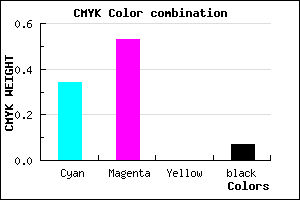
Html color #9B70EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9B70EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9B70EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9B70EC Hex Color Conversion

|

|
CMYK Css #9B70EC Color code combination mixer
RGB Css #9B70EC Color Code Combination Mixer
Css #9B70EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9B70EC hex color
a{ color: #9B70EC; }
css h1,h2,h3,h4,h5,h6 : #9B70EC
h1,h2,h3,h4,h5,h6{ color: #9B70EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 155,112,236 Text color with hexadecimal code
Text font color is Rgb (155,112,236)
color css codes
Luminosity of css #9B70EC hex color
- #090315 (590613) #090315
- #1d0943 (1902915) #1d0943
- #310f6f (3215215) #310f6f
- #45159d (4527517) #45159d
- #581bc9 (5774281) #581bc9
- #7234e4 (7484644) #7234e4
- #9160ea (9527530) #9160ea
- #b18ef0 (11636464) #b18ef0
- #cfbaf6 (13613814) #cfbaf6
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #9B70EC (155,112,236) #9B70EC
- #8957E7 (137,87,231) #8957E7
- #773EE2 (119,62,226) #773EE2
- #6525DD (101,37,221) #6525DD
- #530CD8 (83,12,216) #530CD8
- #4100D3 (65,0,211) #4100D3
- #2F00CE (47,0,206) #2F00CE
- #1D00C9 (29,0,201) #1D00C9
- #0B00C4 (11,0,196) #0B00C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #9B70EC hex color
Tints of css #9B70EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (155,112,236) #0000B5
- #AD82FE (173,130,254) #AD82FE
- #BF94FF (191,148,255) #BF94FF
- #D1A6FF (209,166,255) #D1A6FF
- #E3B8FF (227,184,255) #E3B8FF
- #F5CAFF (245,202,255) #F5CAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF