Rgb 154,1,231 to Css #9A01E7 Color code html values
Css 9A01E7 Hex Color Code for rgb 154,1,231
Css Html color #9A01E7 Hex color conversions, schemes, palette, combination, mixer, to rgb 154,1,231 colour codes.
Div Background-color : #9A01E7
.div{ background-color : #9A01E7; }
html #9A01E7 color code
Text/Font color #9A01E7
.text{ color : #9A01E7; }
My text html color #9A01E7 hex color code
Border html color #9A01E7 hex color code
.border{ border:3px solid : #9A01E7; }
My div border color
Outline hex color #9A01E7
.outline{ outline:2px solid #9A01E7; }
My text outline color #9A01E7
css #9A01E7 Color code html chart

|

|
css Text shadow : #9A01E7 color
.shadow{ text-shadow: 10px 10px 10px #9A01E7; }
My text shadow
Css box shadow : #9A01E7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9A01E7; }
My box shadow
Css Gradient html color #9A01E7 code
.gradient{ background-color:#9A01E7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9A01E7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9A01E7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9A01E7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9A01E7 0%, #00000C 100%); background-image:linear-gradient(180deg, #9A01E7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9A01E7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9A01E7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9A01E7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9A01E7 Color code html values
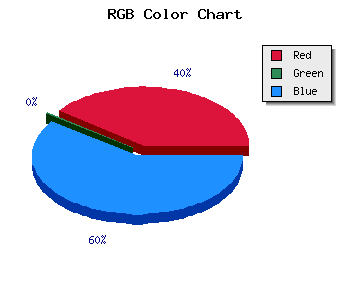
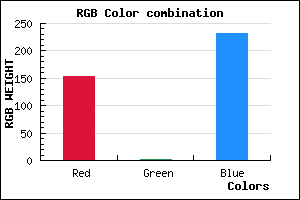
#9A01E7 hex color code has red green and blue "RGB color" in the proportion of 60.39% red, 0.39% green and 90.59% blue.
RGB percentage values corresponding to this are 154, 1, 231.
Html color #9A01E7 has 0% cyan, 0% magenta, 0% yellow and 24% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9A01E7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9A01E7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9A01E7 Hex Color Conversion

|

|
CMYK Css #9A01E7 Color code combination mixer
RGB Css #9A01E7 Color Code Combination Mixer
Css #9A01E7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9A01E7 hex color
a{ color: #9A01E7; }
css h1,h2,h3,h4,h5,h6 : #9A01E7
h1,h2,h3,h4,h5,h6{ color: #9A01E7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 154,1,231 Text color with hexadecimal code
Text font color is Rgb (154,1,231)
color css codes
Luminosity of css #9A01E7 hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7501b1 (7668145) #7501b1
- #9601e3 (9830883) #9601e3
- #b01afe (11541246) #b01afe
- #c14cfe (12668158) #c14cfe
- #d380fe (13861118) #d380fe
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #9A01E7 (154,1,231) #9A01E7
- #8800E2 (136,0,226) #8800E2
- #7600DD (118,0,221) #7600DD
- #6400D8 (100,0,216) #6400D8
- #5200D3 (82,0,211) #5200D3
- #4000CE (64,0,206) #4000CE
- #2E00C9 (46,0,201) #2E00C9
- #1C00C4 (28,0,196) #1C00C4
- #0A00BF (10,0,191) #0A00BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
Color Shades of css #9A01E7 hex color
Tints of css #9A01E7 hex color
- Darker/lighter shades: Hex color values:
- #0000B0 (154,1,231) #0000B0
- #AC13F9 (172,19,249) #AC13F9
- #BE25FF (190,37,255) #BE25FF
- #D037FF (208,55,255) #D037FF
- #E249FF (226,73,255) #E249FF
- #F45BFF (244,91,255) #F45BFF
- #FF6DFF (255,109,255) #FF6DFF
- #FF7FFF (255,127,255) #FF7FFF
- #FF91FF (255,145,255) #FF91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF