Rgb 153,76,255 to Css #994CFF Color code html values
Css 994CFF Hex Color Code for rgb 153,76,255
Css Html color #994CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 153,76,255 colour codes.
Div Background-color : #994CFF
.div{ background-color : #994CFF; }
html #994CFF color code
Text/Font color #994CFF
.text{ color : #994CFF; }
My text html color #994CFF hex color code
Border html color #994CFF hex color code
.border{ border:3px solid : #994CFF; }
My div border color
Outline hex color #994CFF
.outline{ outline:2px solid #994CFF; }
My text outline color #994CFF
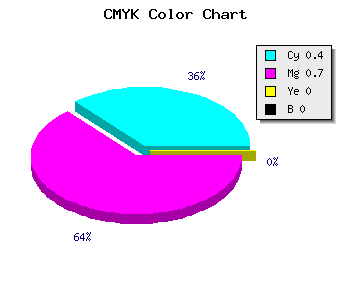
css #994CFF Color code html chart

|

|
css Text shadow : #994CFF color
.shadow{ text-shadow: 10px 10px 10px #994CFF; }
My text shadow
Css box shadow : #994CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#994CFF; }
My box shadow
Css Gradient html color #994CFF code
.gradient{ background-color:#994CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#994CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #994CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #994CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #994CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #994CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #994CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#994CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#994CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #994CFF Color code html values
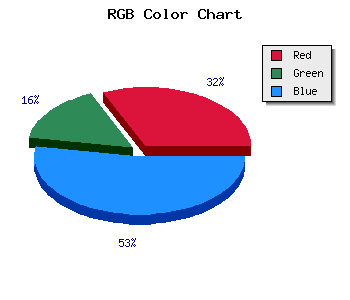
#994CFF hex color code has red green and blue "RGB color" in the proportion of 60% red, 29.8% green and 100% blue.
RGB percentage values corresponding to this are 153, 76, 255.
Html color #994CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #994CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #994CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #994CFF Hex Color Conversion

|

|
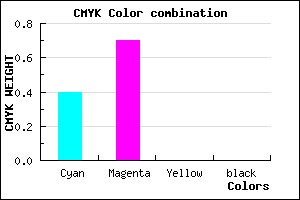
CMYK Css #994CFF Color code combination mixer
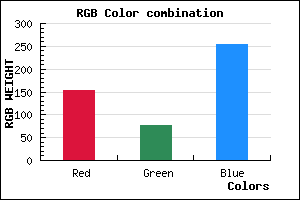
RGB Css #994CFF Color Code Combination Mixer
Css #994CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #994CFF hex color
a{ color: #994CFF; }
css h1,h2,h3,h4,h5,h6 : #994CFF
h1,h2,h3,h4,h5,h6{ color: #994CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 153,76,255 Text color with hexadecimal code
Text font color is Rgb (153,76,255)
color css codes
Luminosity of css #994CFF hex color
- #0a0018 (655384) #0a0018
- #20004c (2097228) #20004c
- #35007e (3473534) #35007e
- #4b00b2 (4915378) #4b00b2
- #6100e4 (6357220) #6100e4
- #7a19ff (8002047) #7a19ff
- #974bff (9915391) #974bff
- #b57fff (11894783) #b57fff
- #d2b1ff (13808127) #d2b1ff
- #f0e5ff (15787519) #f0e5ff
- lighter/Darker shades: Hex values:
- #994CFF (153,76,255) #994CFF
- #8733FA (135,51,250) #8733FA
- #751AF5 (117,26,245) #751AF5
- #6301F0 (99,1,240) #6301F0
- #5100EB (81,0,235) #5100EB
- #3F00E6 (63,0,230) #3F00E6
- #2D00E1 (45,0,225) #2D00E1
- #1B00DC (27,0,220) #1B00DC
- #0900D7 (9,0,215) #0900D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #994CFF hex color
Tints of css #994CFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (153,76,255) #0000C8
- #AB5EFF (171,94,255) #AB5EFF
- #BD70FF (189,112,255) #BD70FF
- #CF82FF (207,130,255) #CF82FF
- #E194FF (225,148,255) #E194FF
- #F3A6FF (243,166,255) #F3A6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF