Rgb 153,141,237 to Css #998DED Color code html values
Css 998DED Hex Color Code for rgb 153,141,237
Css Html color #998DED Hex color conversions, schemes, palette, combination, mixer, to rgb 153,141,237 colour codes.
Div Background-color : #998DED
.div{ background-color : #998DED; }
html #998DED color code
Text/Font color #998DED
.text{ color : #998DED; }
My text html color #998DED hex color code
Border html color #998DED hex color code
.border{ border:3px solid : #998DED; }
My div border color
Outline hex color #998DED
.outline{ outline:2px solid #998DED; }
My text outline color #998DED
css #998DED Color code html chart

|

|
css Text shadow : #998DED color
.shadow{ text-shadow: 10px 10px 10px #998DED; }
My text shadow
Css box shadow : #998DED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#998DED; }
My box shadow
Css Gradient html color #998DED code
.gradient{ background-color:#998DED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#998DED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #998DED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #998DED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #998DED 0%, #00000C 100%); background-image:linear-gradient(180deg, #998DED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #998DED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#998DED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#998DED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #998DED Color code html values
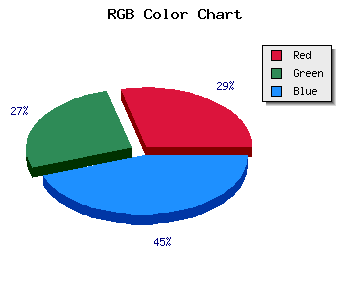
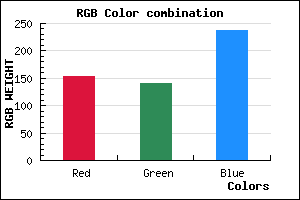
#998DED hex color code has red green and blue "RGB color" in the proportion of 60% red, 55.29% green and 92.94% blue.
RGB percentage values corresponding to this are 153, 141, 237.
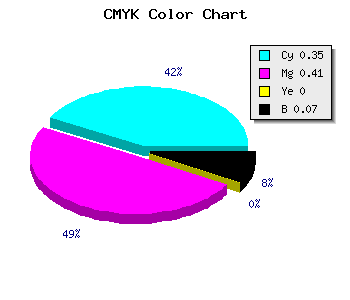
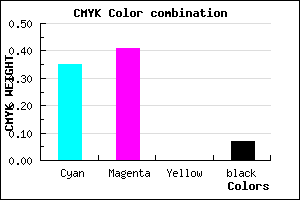
Html color #998DED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #998DED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #998DED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #998DED Hex Color Conversion

|

|
CMYK Css #998DED Color code combination mixer
RGB Css #998DED Color Code Combination Mixer
Css #998DED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #998DED hex color
a{ color: #998DED; }
css h1,h2,h3,h4,h5,h6 : #998DED
h1,h2,h3,h4,h5,h6{ color: #998DED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 153,141,237 Text color with hexadecimal code
Text font color is Rgb (153,141,237)
color css codes
Luminosity of css #998DED hex color
- #050315 (328469) #050315
- #110a42 (1116738) #110a42
- #1c116d (1839469) #1c116d
- #28189a (2627738) #28189a
- #331fc5 (3350469) #331fc5
- #4c39df (4995551) #4c39df
- #7364e6 (7562470) #7364e6
- #9b91ed (10195437) #9b91ed
- #c2bcf4 (12762356) #c2bcf4
- #ebe9fb (15460859) #ebe9fb
- lighter/Darker shades: Hex values:
- #998DED (153,141,237) #998DED
- #8774E8 (135,116,232) #8774E8
- #755BE3 (117,91,227) #755BE3
- #6342DE (99,66,222) #6342DE
- #5129D9 (81,41,217) #5129D9
- #3F10D4 (63,16,212) #3F10D4
- #2D00CF (45,0,207) #2D00CF
- #1B00CA (27,0,202) #1B00CA
- #0900C5 (9,0,197) #0900C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #998DED hex color
Tints of css #998DED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (153,141,237) #0000B6
- #AB9FFF (171,159,255) #AB9FFF
- #BDB1FF (189,177,255) #BDB1FF
- #CFC3FF (207,195,255) #CFC3FF
- #E1D5FF (225,213,255) #E1D5FF
- #F3E7FF (243,231,255) #F3E7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF