Rgb 153,127,251 to Css #997FFB Color code html values
Css 997FFB Hex Color Code for rgb 153,127,251
Css Html color #997FFB Hex color conversions, schemes, palette, combination, mixer, to rgb 153,127,251 colour codes.
Div Background-color : #997FFB
.div{ background-color : #997FFB; }
html #997FFB color code
Text/Font color #997FFB
.text{ color : #997FFB; }
My text html color #997FFB hex color code
Border html color #997FFB hex color code
.border{ border:3px solid : #997FFB; }
My div border color
Outline hex color #997FFB
.outline{ outline:2px solid #997FFB; }
My text outline color #997FFB
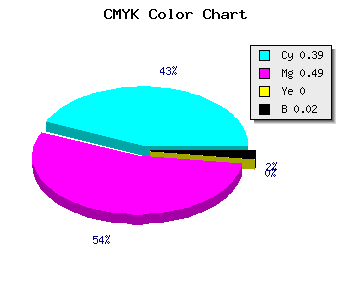
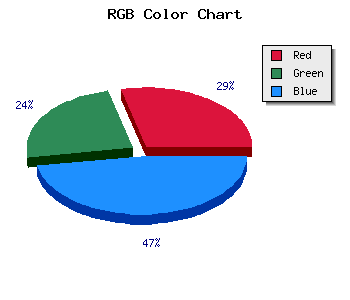
css #997FFB Color code html chart

|

|
css Text shadow : #997FFB color
.shadow{ text-shadow: 10px 10px 10px #997FFB; }
My text shadow
Css box shadow : #997FFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#997FFB; }
My box shadow
Css Gradient html color #997FFB code
.gradient{ background-color:#997FFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#997FFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #997FFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #997FFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #997FFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #997FFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #997FFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#997FFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#997FFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #997FFB Color code html values
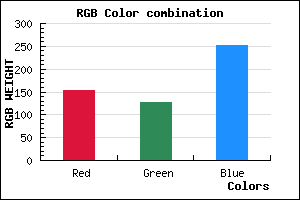
#997FFB hex color code has red green and blue "RGB color" in the proportion of 60% red, 49.8% green and 98.43% blue.
RGB percentage values corresponding to this are 153, 127, 251.
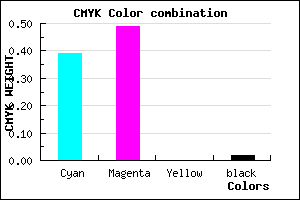
Html color #997FFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #997FFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #997FFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #997FFB Hex Color Conversion

|

|
CMYK Css #997FFB Color code combination mixer
RGB Css #997FFB Color Code Combination Mixer
Css #997FFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #997FFB hex color
a{ color: #997FFB; }
css h1,h2,h3,h4,h5,h6 : #997FFB
h1,h2,h3,h4,h5,h6{ color: #997FFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 153,127,251 Text color with hexadecimal code
Text font color is Rgb (153,127,251)
color css codes
Luminosity of css #997FFB hex color
- #050117 (327959) #050117
- #11024a (1114698) #11024a
- #1d047a (1901690) #1d047a
- #2905ad (2688429) #2905ad
- #3407dd (3409885) #3407dd
- #4e20f8 (5120248) #4e20f8
- #7450fa (7622906) #7450fa
- #9c83fb (10257403) #9c83fb
- #c3b3fd (12825597) #c3b3fd
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #997FFB (153,127,251) #997FFB
- #8766F6 (135,102,246) #8766F6
- #754DF1 (117,77,241) #754DF1
- #6334EC (99,52,236) #6334EC
- #511BE7 (81,27,231) #511BE7
- #3F02E2 (63,2,226) #3F02E2
- #2D00DD (45,0,221) #2D00DD
- #1B00D8 (27,0,216) #1B00D8
- #0900D3 (9,0,211) #0900D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #997FFB hex color
Tints of css #997FFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (153,127,251) #0000C4
- #AB91FF (171,145,255) #AB91FF
- #BDA3FF (189,163,255) #BDA3FF
- #CFB5FF (207,181,255) #CFB5FF
- #E1C7FF (225,199,255) #E1C7FF
- #F3D9FF (243,217,255) #F3D9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF