Rgb 153,126,222 to Css #997EDE Color code html values
Css 997EDE Hex Color Code for rgb 153,126,222
Css Html color #997EDE Hex color conversions, schemes, palette, combination, mixer, to rgb 153,126,222 colour codes.
Div Background-color : #997EDE
.div{ background-color : #997EDE; }
html #997EDE color code
Text/Font color #997EDE
.text{ color : #997EDE; }
My text html color #997EDE hex color code
Border html color #997EDE hex color code
.border{ border:3px solid : #997EDE; }
My div border color
Outline hex color #997EDE
.outline{ outline:2px solid #997EDE; }
My text outline color #997EDE
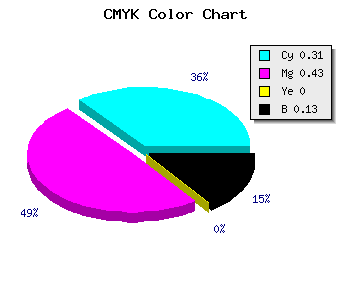
css #997EDE Color code html chart

|

|
css Text shadow : #997EDE color
.shadow{ text-shadow: 10px 10px 10px #997EDE; }
My text shadow
Css box shadow : #997EDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#997EDE; }
My box shadow
Css Gradient html color #997EDE code
.gradient{ background-color:#997EDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#997EDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #997EDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #997EDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #997EDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #997EDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #997EDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#997EDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#997EDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #997EDE Color code html values
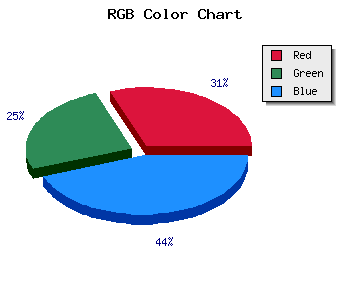
#997EDE hex color code has red green and blue "RGB color" in the proportion of 60% red, 49.41% green and 87.06% blue.
RGB percentage values corresponding to this are 153, 126, 222.
Html color #997EDE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #997EDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #997EDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #997EDE Hex Color Conversion

|

|
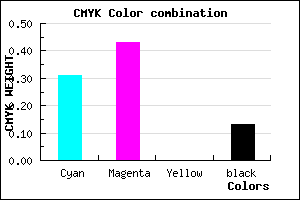
CMYK Css #997EDE Color code combination mixer
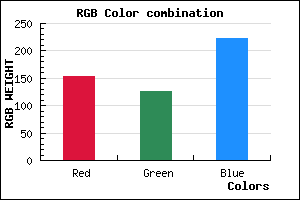
RGB Css #997EDE Color Code Combination Mixer
Css #997EDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #997EDE hex color
a{ color: #997EDE; }
css h1,h2,h3,h4,h5,h6 : #997EDE
h1,h2,h3,h4,h5,h6{ color: #997EDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 153,126,222 Text color with hexadecimal code
Text font color is Rgb (153,126,222)
color css codes
Luminosity of css #997EDE hex color
- #090513 (591123) #090513
- #1c0f3d (1838909) #1c0f3d
- #2f1a64 (3086948) #2f1a64
- #42248e (4334734) #42248e
- #552eb6 (5582518) #552eb6
- #6e48d0 (7227600) #6e48d0
- #8e70da (9335002) #8e70da
- #af99e5 (11508197) #af99e5
- #cec1ef (13550063) #cec1ef
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #997EDE (153,126,222) #997EDE
- #8765D9 (135,101,217) #8765D9
- #754CD4 (117,76,212) #754CD4
- #6333CF (99,51,207) #6333CF
- #511ACA (81,26,202) #511ACA
- #3F01C5 (63,1,197) #3F01C5
- #2D00C0 (45,0,192) #2D00C0
- #1B00BB (27,0,187) #1B00BB
- #0900B6 (9,0,182) #0900B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #997EDE hex color
Tints of css #997EDE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (153,126,222) #0000A7
- #AB90F0 (171,144,240) #AB90F0
- #BDA2FF (189,162,255) #BDA2FF
- #CFB4FF (207,180,255) #CFB4FF
- #E1C6FF (225,198,255) #E1C6FF
- #F3D8FF (243,216,255) #F3D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF