Rgb 152,78,234 to Css #984EEA Color code html values
Css 984EEA Hex Color Code for rgb 152,78,234
Css Html color #984EEA Hex color conversions, schemes, palette, combination, mixer, to rgb 152,78,234 colour codes.
Div Background-color : #984EEA
.div{ background-color : #984EEA; }
html #984EEA color code
Text/Font color #984EEA
.text{ color : #984EEA; }
My text html color #984EEA hex color code
Border html color #984EEA hex color code
.border{ border:3px solid : #984EEA; }
My div border color
Outline hex color #984EEA
.outline{ outline:2px solid #984EEA; }
My text outline color #984EEA
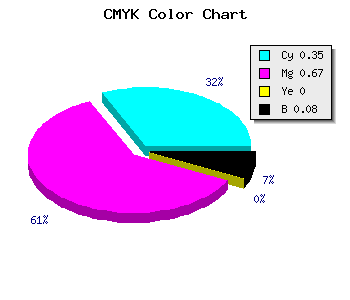
css #984EEA Color code html chart

|

|
css Text shadow : #984EEA color
.shadow{ text-shadow: 10px 10px 10px #984EEA; }
My text shadow
Css box shadow : #984EEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#984EEA; }
My box shadow
Css Gradient html color #984EEA code
.gradient{ background-color:#984EEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#984EEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #984EEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #984EEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #984EEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #984EEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #984EEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#984EEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#984EEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #984EEA Color code html values
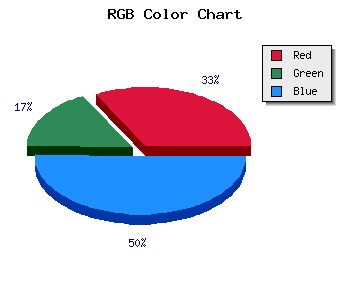
#984EEA hex color code has red green and blue "RGB color" in the proportion of 59.61% red, 30.59% green and 91.76% blue.
RGB percentage values corresponding to this are 152, 78, 234.
Html color #984EEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #984EEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #984EEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #984EEA Hex Color Conversion

|

|
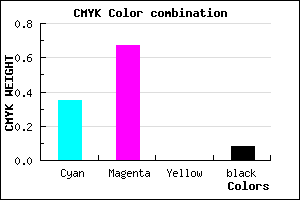
CMYK Css #984EEA Color code combination mixer
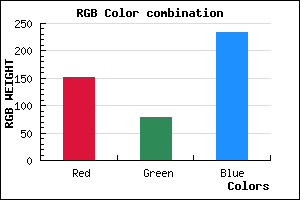
RGB Css #984EEA Color Code Combination Mixer
Css #984EEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #984EEA hex color
a{ color: #984EEA; }
css h1,h2,h3,h4,h5,h6 : #984EEA
h1,h2,h3,h4,h5,h6{ color: #984EEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 152,78,234 Text color with hexadecimal code
Text font color is Rgb (152,78,234)
color css codes
Luminosity of css #984EEA hex color
- #0b0315 (721685) #0b0315
- #240844 (2361412) #240844
- #3c0d71 (3935601) #3c0d71
- #55139f (5575583) #55139f
- #6d18cc (7149772) #6d18cc
- #8731e7 (8860135) #8731e7
- #a15eec (10575596) #a15eec
- #bc8df1 (12357105) #bc8df1
- #d6b9f7 (14072311) #d6b9f7
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #984EEA (152,78,234) #984EEA
- #8635E5 (134,53,229) #8635E5
- #741CE0 (116,28,224) #741CE0
- #6203DB (98,3,219) #6203DB
- #5000D6 (80,0,214) #5000D6
- #3E00D1 (62,0,209) #3E00D1
- #2C00CC (44,0,204) #2C00CC
- #1A00C7 (26,0,199) #1A00C7
- #0800C2 (8,0,194) #0800C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #984EEA hex color
Tints of css #984EEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (152,78,234) #0000B3
- #AA60FC (170,96,252) #AA60FC
- #BC72FF (188,114,255) #BC72FF
- #CE84FF (206,132,255) #CE84FF
- #E096FF (224,150,255) #E096FF
- #F2A8FF (242,168,255) #F2A8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF