Rgb 152,75,205 to Css #984BCD Color code html values
Css 984BCD Hex Color Code for rgb 152,75,205
Css Html color #984BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 152,75,205 colour codes.
Div Background-color : #984BCD
.div{ background-color : #984BCD; }
html #984BCD color code
Text/Font color #984BCD
.text{ color : #984BCD; }
My text html color #984BCD hex color code
Border html color #984BCD hex color code
.border{ border:3px solid : #984BCD; }
My div border color
Outline hex color #984BCD
.outline{ outline:2px solid #984BCD; }
My text outline color #984BCD
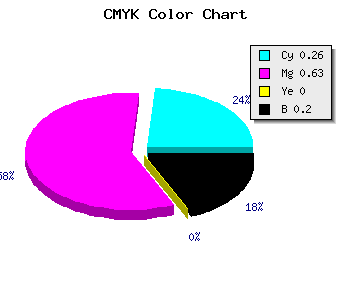
css #984BCD Color code html chart

|

|
css Text shadow : #984BCD color
.shadow{ text-shadow: 10px 10px 10px #984BCD; }
My text shadow
Css box shadow : #984BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#984BCD; }
My box shadow
Css Gradient html color #984BCD code
.gradient{ background-color:#984BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#984BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #984BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #984BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #984BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #984BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #984BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#984BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#984BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #984BCD Color code html values
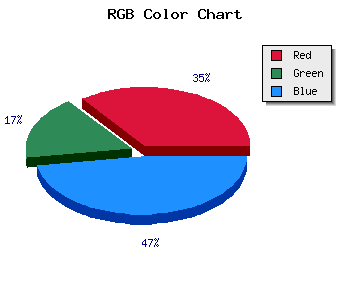
#984BCD hex color code has red green and blue "RGB color" in the proportion of 59.61% red, 29.41% green and 80.39% blue.
RGB percentage values corresponding to this are 152, 75, 205.
Html color #984BCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #984BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #984BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #984BCD Hex Color Conversion

|

|
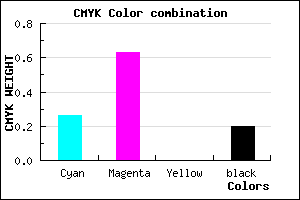
CMYK Css #984BCD Color code combination mixer
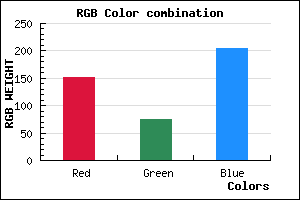
RGB Css #984BCD Color Code Combination Mixer
Css #984BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #984BCD hex color
a{ color: #984BCD; }
css h1,h2,h3,h4,h5,h6 : #984BCD
h1,h2,h3,h4,h5,h6{ color: #984BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 152,75,205 Text color with hexadecimal code
Text font color is Rgb (152,75,205)
color css codes
Luminosity of css #984BCD hex color
- #0d0513 (853267) #0d0513
- #2a113b (2756923) #2a113b
- #451b63 (4528995) #451b63
- #62278b (6432651) #62278b
- #7d32b2 (8204978) #7d32b2
- #974bcd (9915341) #974bcd
- #ae72d8 (11432664) #ae72d8
- #c59be3 (12950499) #c59be3
- #dcc2ee (14467822) #dcc2ee
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #984BCD (152,75,205) #984BCD
- #8632C8 (134,50,200) #8632C8
- #7419C3 (116,25,195) #7419C3
- #6200BE (98,0,190) #6200BE
- #5000B9 (80,0,185) #5000B9
- #3E00B4 (62,0,180) #3E00B4
- #2C00AF (44,0,175) #2C00AF
- #1A00AA (26,0,170) #1A00AA
- #0800A5 (8,0,165) #0800A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #984BCD hex color
Tints of css #984BCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (152,75,205) #000096
- #AA5DDF (170,93,223) #AA5DDF
- #BC6FF1 (188,111,241) #BC6FF1
- #CE81FF (206,129,255) #CE81FF
- #E093FF (224,147,255) #E093FF
- #F2A5FF (242,165,255) #F2A5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF