Rgb 152,43,235 to Css #982BEB Color code html values
Css 982BEB Hex Color Code for rgb 152,43,235
Css Html color #982BEB Hex color conversions, schemes, palette, combination, mixer, to rgb 152,43,235 colour codes.
Div Background-color : #982BEB
.div{ background-color : #982BEB; }
html #982BEB color code
Text/Font color #982BEB
.text{ color : #982BEB; }
My text html color #982BEB hex color code
Border html color #982BEB hex color code
.border{ border:3px solid : #982BEB; }
My div border color
Outline hex color #982BEB
.outline{ outline:2px solid #982BEB; }
My text outline color #982BEB
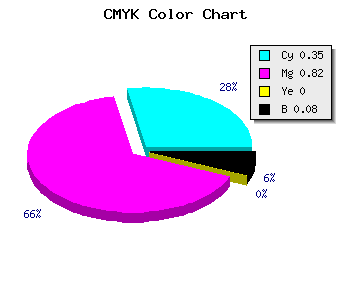
css #982BEB Color code html chart

|

|
css Text shadow : #982BEB color
.shadow{ text-shadow: 10px 10px 10px #982BEB; }
My text shadow
Css box shadow : #982BEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#982BEB; }
My box shadow
Css Gradient html color #982BEB code
.gradient{ background-color:#982BEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#982BEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #982BEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #982BEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #982BEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #982BEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #982BEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#982BEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#982BEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #982BEB Color code html values
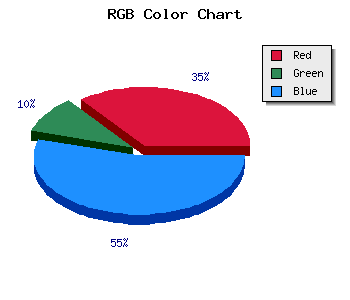
#982BEB hex color code has red green and blue "RGB color" in the proportion of 59.61% red, 16.86% green and 92.16% blue.
RGB percentage values corresponding to this are 152, 43, 235.
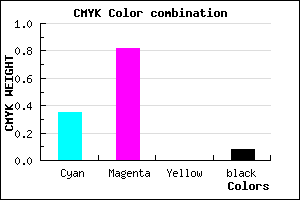
Html color #982BEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #982BEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #982BEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #982BEB Hex Color Conversion

|

|
CMYK Css #982BEB Color code combination mixer
RGB Css #982BEB Color Code Combination Mixer
Css #982BEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #982BEB hex color
a{ color: #982BEB; }
css h1,h2,h3,h4,h5,h6 : #982BEB
h1,h2,h3,h4,h5,h6{ color: #982BEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 152,43,235 Text color with hexadecimal code
Text font color is Rgb (152,43,235)
color css codes
Luminosity of css #982BEB hex color
- #0d0216 (852502) #0d0216
- #2a0745 (2754373) #2a0745
- #460b73 (4590451) #460b73
- #630fa3 (6492067) #630fa3
- #7e14d0 (8262864) #7e14d0
- #982deb (9973227) #982deb
- #af5bef (11492335) #af5bef
- #c68af4 (13011700) #c68af4
- #dcb8f8 (14465272) #dcb8f8
- #f3e7fd (15984637) #f3e7fd
- lighter/Darker shades: Hex values:
- #982BEB (152,43,235) #982BEB
- #8612E6 (134,18,230) #8612E6
- #7400E1 (116,0,225) #7400E1
- #6200DC (98,0,220) #6200DC
- #5000D7 (80,0,215) #5000D7
- #3E00D2 (62,0,210) #3E00D2
- #2C00CD (44,0,205) #2C00CD
- #1A00C8 (26,0,200) #1A00C8
- #0800C3 (8,0,195) #0800C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #982BEB hex color
Tints of css #982BEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (152,43,235) #0000B4
- #AA3DFD (170,61,253) #AA3DFD
- #BC4FFF (188,79,255) #BC4FFF
- #CE61FF (206,97,255) #CE61FF
- #E073FF (224,115,255) #E073FF
- #F285FF (242,133,255) #F285FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF