Rgb 152,26,235 to Css #981AEB Color code html values
Css 981AEB Hex Color Code for rgb 152,26,235
Css Html color #981AEB Hex color conversions, schemes, palette, combination, mixer, to rgb 152,26,235 colour codes.
Div Background-color : #981AEB
.div{ background-color : #981AEB; }
html #981AEB color code
Text/Font color #981AEB
.text{ color : #981AEB; }
My text html color #981AEB hex color code
Border html color #981AEB hex color code
.border{ border:3px solid : #981AEB; }
My div border color
Outline hex color #981AEB
.outline{ outline:2px solid #981AEB; }
My text outline color #981AEB
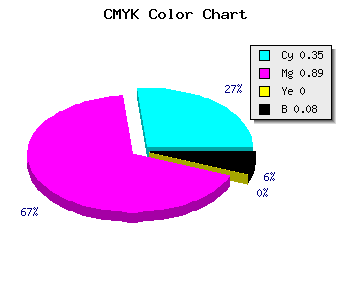
css #981AEB Color code html chart

|

|
css Text shadow : #981AEB color
.shadow{ text-shadow: 10px 10px 10px #981AEB; }
My text shadow
Css box shadow : #981AEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#981AEB; }
My box shadow
Css Gradient html color #981AEB code
.gradient{ background-color:#981AEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#981AEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #981AEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #981AEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #981AEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #981AEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #981AEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#981AEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#981AEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #981AEB Color code html values
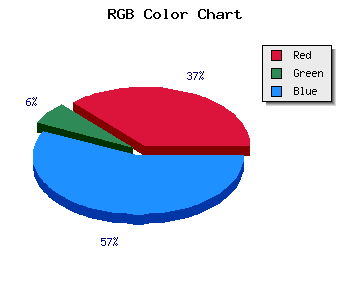
#981AEB hex color code has red green and blue "RGB color" in the proportion of 59.61% red, 10.2% green and 92.16% blue.
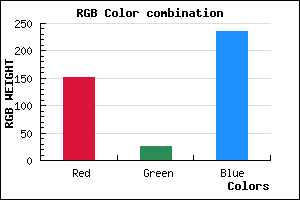
RGB percentage values corresponding to this are 152, 26, 235.
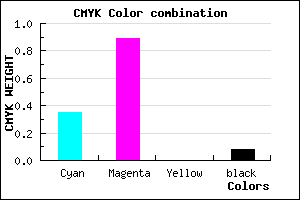
Html color #981AEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #981AEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #981AEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #981AEB Hex Color Conversion

|

|
CMYK Css #981AEB Color code combination mixer
RGB Css #981AEB Color Code Combination Mixer
Css #981AEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #981AEB hex color
a{ color: #981AEB; }
css h1,h2,h3,h4,h5,h6 : #981AEB
h1,h2,h3,h4,h5,h6{ color: #981AEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 152,26,235 Text color with hexadecimal code
Text font color is Rgb (152,26,235)
color css codes
Luminosity of css #981AEB hex color
- #0e0216 (918038) #0e0216
- #2d0646 (2950726) #2d0646
- #4b0a74 (4917876) #4b0a74
- #6a0ea4 (6950564) #6a0ea4
- #8712d2 (8852178) #8712d2
- #a22bed (10628077) #a22bed
- #b659f1 (11950577) #b659f1
- #cb89f5 (13339125) #cb89f5
- #dfb7f9 (14661625) #dfb7f9
- #f4e7fd (16050173) #f4e7fd
- lighter/Darker shades: Hex values:
- #981AEB (152,26,235) #981AEB
- #8601E6 (134,1,230) #8601E6
- #7400E1 (116,0,225) #7400E1
- #6200DC (98,0,220) #6200DC
- #5000D7 (80,0,215) #5000D7
- #3E00D2 (62,0,210) #3E00D2
- #2C00CD (44,0,205) #2C00CD
- #1A00C8 (26,0,200) #1A00C8
- #0800C3 (8,0,195) #0800C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #981AEB hex color
Tints of css #981AEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (152,26,235) #0000B4
- #AA2CFD (170,44,253) #AA2CFD
- #BC3EFF (188,62,255) #BC3EFF
- #CE50FF (206,80,255) #CE50FF
- #E062FF (224,98,255) #E062FF
- #F274FF (242,116,255) #F274FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF