Rgb 151,90,218 to Css #975ADA Color code html values
Css 975ADA Hex Color Code for rgb 151,90,218
Css Html color #975ADA Hex color conversions, schemes, palette, combination, mixer, to rgb 151,90,218 colour codes.
Div Background-color : #975ADA
.div{ background-color : #975ADA; }
html #975ADA color code
Text/Font color #975ADA
.text{ color : #975ADA; }
My text html color #975ADA hex color code
Border html color #975ADA hex color code
.border{ border:3px solid : #975ADA; }
My div border color
Outline hex color #975ADA
.outline{ outline:2px solid #975ADA; }
My text outline color #975ADA
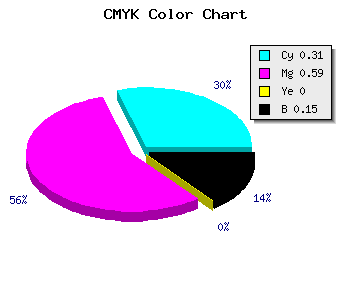
css #975ADA Color code html chart

|

|
css Text shadow : #975ADA color
.shadow{ text-shadow: 10px 10px 10px #975ADA; }
My text shadow
Css box shadow : #975ADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#975ADA; }
My box shadow
Css Gradient html color #975ADA code
.gradient{ background-color:#975ADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#975ADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #975ADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #975ADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #975ADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #975ADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #975ADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#975ADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#975ADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #975ADA Color code html values
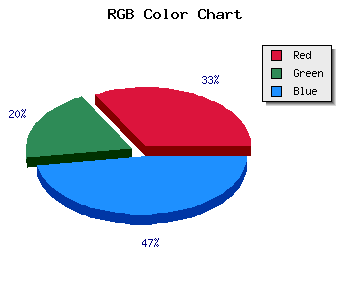
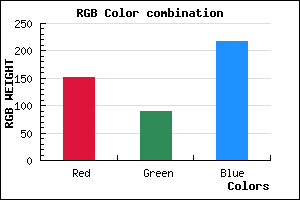
#975ADA hex color code has red green and blue "RGB color" in the proportion of 59.22% red, 35.29% green and 85.49% blue.
RGB percentage values corresponding to this are 151, 90, 218.
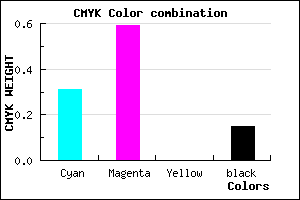
Html color #975ADA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #975ADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #975ADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #975ADA Hex Color Conversion

|

|
CMYK Css #975ADA Color code combination mixer
RGB Css #975ADA Color Code Combination Mixer
Css #975ADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #975ADA hex color
a{ color: #975ADA; }
css h1,h2,h3,h4,h5,h6 : #975ADA
h1,h2,h3,h4,h5,h6{ color: #975ADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 151,90,218 Text color with hexadecimal code
Text font color is Rgb (151,90,218)
color css codes
Luminosity of css #975ADA hex color
- #0c0414 (787476) #0c0414
- #250e3e (2428478) #250e3e
- #3d1767 (4003687) #3d1767
- #562092 (5644434) #562092
- #6e2aba (7219898) #6e2aba
- #8843d5 (8930261) #8843d5
- #a26cde (10644702) #a26cde
- #bd96e8 (12424936) #bd96e8
- #d7bff1 (14139377) #d7bff1
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #975ADA (151,90,218) #975ADA
- #8541D5 (133,65,213) #8541D5
- #7328D0 (115,40,208) #7328D0
- #610FCB (97,15,203) #610FCB
- #4F00C6 (79,0,198) #4F00C6
- #3D00C1 (61,0,193) #3D00C1
- #2B00BC (43,0,188) #2B00BC
- #1900B7 (25,0,183) #1900B7
- #0700B2 (7,0,178) #0700B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #975ADA hex color
Tints of css #975ADA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (151,90,218) #0000A3
- #A96CEC (169,108,236) #A96CEC
- #BB7EFE (187,126,254) #BB7EFE
- #CD90FF (205,144,255) #CD90FF
- #DFA2FF (223,162,255) #DFA2FF
- #F1B4FF (241,180,255) #F1B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF