Rgb 151,43,171 to Css #972BAB Color code html values
Css 972BAB Hex Color Code for rgb 151,43,171
Css Html color #972BAB Hex color conversions, schemes, palette, combination, mixer, to rgb 151,43,171 colour codes.
Div Background-color : #972BAB
.div{ background-color : #972BAB; }
html #972BAB color code
Text/Font color #972BAB
.text{ color : #972BAB; }
My text html color #972BAB hex color code
Border html color #972BAB hex color code
.border{ border:3px solid : #972BAB; }
My div border color
Outline hex color #972BAB
.outline{ outline:2px solid #972BAB; }
My text outline color #972BAB
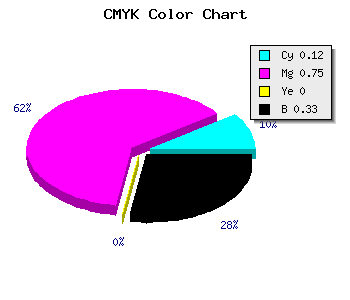
css #972BAB Color code html chart

|

|
css Text shadow : #972BAB color
.shadow{ text-shadow: 10px 10px 10px #972BAB; }
My text shadow
Css box shadow : #972BAB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#972BAB; }
My box shadow
Css Gradient html color #972BAB code
.gradient{ background-color:#972BAB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#972BAB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #972BAB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #972BAB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #972BAB 0%, #00000C 100%); background-image:linear-gradient(180deg, #972BAB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #972BAB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#972BAB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#972BAB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #972BAB Color code html values
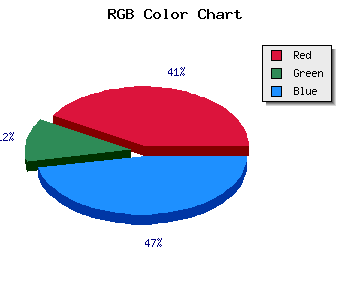
#972BAB hex color code has red green and blue "RGB color" in the proportion of 59.22% red, 16.86% green and 67.06% blue.
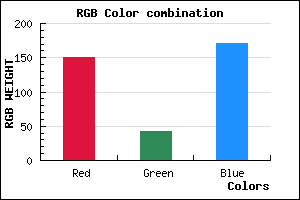
RGB percentage values corresponding to this are 151, 43, 171.
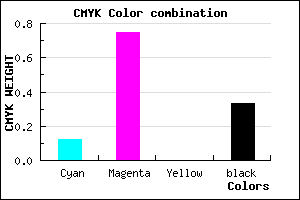
Html color #972BAB has 0% cyan, 0% magenta, 0% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #972BAB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #972BAB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #972BAB Hex Color Conversion

|

|
CMYK Css #972BAB Color code combination mixer
RGB Css #972BAB Color Code Combination Mixer
Css #972BAB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #972BAB hex color
a{ color: #972BAB; }
css h1,h2,h3,h4,h5,h6 : #972BAB
h1,h2,h3,h4,h5,h6{ color: #972BAB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 151,43,171 Text color with hexadecimal code
Text font color is Rgb (151,43,171)
color css codes
Luminosity of css #972BAB hex color
- #110513 (1115411) #110513
- #360f3d (3542845) #360f3d
- #591965 (5839205) #591965
- #7e248e (8266894) #7e248e
- #a12eb6 (10563254) #a12eb6
- #bc47d1 (12339153) #bc47d1
- #ca6fdb (13266907) #ca6fdb
- #da99e5 (14326245) #da99e5
- #e8c1ef (15253999) #e8c1ef
- #f7eafa (16247546) #f7eafa
- lighter/Darker shades: Hex values:
- #972BAB (151,43,171) #972BAB
- #8512A6 (133,18,166) #8512A6
- #7300A1 (115,0,161) #7300A1
- #61009C (97,0,156) #61009C
- #4F0097 (79,0,151) #4F0097
- #3D0092 (61,0,146) #3D0092
- #2B008D (43,0,141) #2B008D
- #190088 (25,0,136) #190088
- #070083 (7,0,131) #070083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
Color Shades of css #972BAB hex color
Tints of css #972BAB hex color
- Darker/lighter shades: Hex color values:
- #000074 (151,43,171) #000074
- #A93DBD (169,61,189) #A93DBD
- #BB4FCF (187,79,207) #BB4FCF
- #CD61E1 (205,97,225) #CD61E1
- #DF73F3 (223,115,243) #DF73F3
- #F185FF (241,133,255) #F185FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF