Rgb 151,143,223 to Css #978FDF Color code html values
Css 978FDF Hex Color Code for rgb 151,143,223
Css Html color #978FDF Hex color conversions, schemes, palette, combination, mixer, to rgb 151,143,223 colour codes.
Div Background-color : #978FDF
.div{ background-color : #978FDF; }
html #978FDF color code
Text/Font color #978FDF
.text{ color : #978FDF; }
My text html color #978FDF hex color code
Border html color #978FDF hex color code
.border{ border:3px solid : #978FDF; }
My div border color
Outline hex color #978FDF
.outline{ outline:2px solid #978FDF; }
My text outline color #978FDF
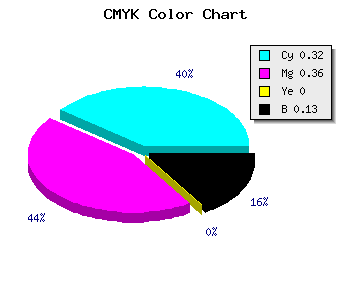
css #978FDF Color code html chart

|

|
css Text shadow : #978FDF color
.shadow{ text-shadow: 10px 10px 10px #978FDF; }
My text shadow
Css box shadow : #978FDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#978FDF; }
My box shadow
Css Gradient html color #978FDF code
.gradient{ background-color:#978FDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#978FDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #978FDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #978FDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #978FDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #978FDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #978FDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#978FDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#978FDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #978FDF Color code html values
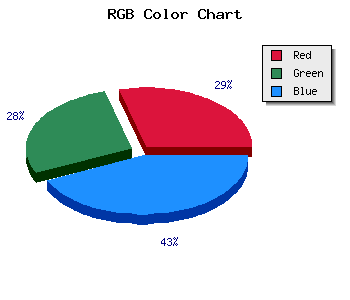
#978FDF hex color code has red green and blue "RGB color" in the proportion of 59.22% red, 56.08% green and 87.45% blue.
RGB percentage values corresponding to this are 151, 143, 223.
Html color #978FDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #978FDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #978FDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #978FDF Hex Color Conversion

|

|
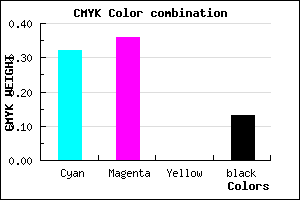
CMYK Css #978FDF Color code combination mixer
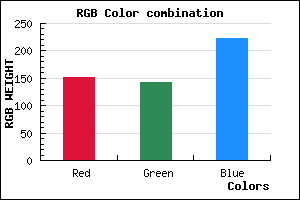
RGB Css #978FDF Color Code Combination Mixer
Css #978FDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #978FDF hex color
a{ color: #978FDF; }
css h1,h2,h3,h4,h5,h6 : #978FDF
h1,h2,h3,h4,h5,h6{ color: #978FDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 151,143,223 Text color with hexadecimal code
Text font color is Rgb (151,143,223)
color css codes
Luminosity of css #978FDF hex color
- #070513 (460051) #070513
- #15113b (1380667) #15113b
- #231c62 (2301026) #231c62
- #31278b (3221387) #31278b
- #3e33b1 (4076465) #3e33b1
- #584ccc (5786828) #584ccc
- #7c73d7 (8156119) #7c73d7
- #a29be3 (10656739) #a29be3
- #c6c2ee (13026030) #c6c2ee
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #978FDF (151,143,223) #978FDF
- #8576DA (133,118,218) #8576DA
- #735DD5 (115,93,213) #735DD5
- #6144D0 (97,68,208) #6144D0
- #4F2BCB (79,43,203) #4F2BCB
- #3D12C6 (61,18,198) #3D12C6
- #2B00C1 (43,0,193) #2B00C1
- #1900BC (25,0,188) #1900BC
- #0700B7 (7,0,183) #0700B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #978FDF hex color
Tints of css #978FDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (151,143,223) #0000A8
- #A9A1F1 (169,161,241) #A9A1F1
- #BBB3FF (187,179,255) #BBB3FF
- #CDC5FF (205,197,255) #CDC5FF
- #DFD7FF (223,215,255) #DFD7FF
- #F1E9FF (241,233,255) #F1E9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF