Rgb 151,140,172 to Css #978CAC Color code html values
Css 978CAC Hex Color Code for rgb 151,140,172
Css Html color #978CAC Hex color conversions, schemes, palette, combination, mixer, to rgb 151,140,172 colour codes.
Div Background-color : #978CAC
.div{ background-color : #978CAC; }
html #978CAC color code
Text/Font color #978CAC
.text{ color : #978CAC; }
My text html color #978CAC hex color code
Border html color #978CAC hex color code
.border{ border:3px solid : #978CAC; }
My div border color
Outline hex color #978CAC
.outline{ outline:2px solid #978CAC; }
My text outline color #978CAC
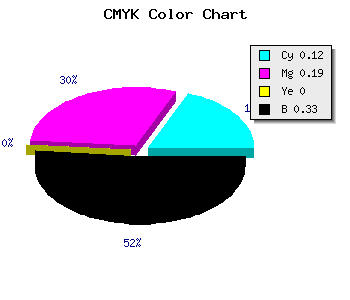
css #978CAC Color code html chart

|

|
css Text shadow : #978CAC color
.shadow{ text-shadow: 10px 10px 10px #978CAC; }
My text shadow
Css box shadow : #978CAC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#978CAC; }
My box shadow
Css Gradient html color #978CAC code
.gradient{ background-color:#978CAC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#978CAC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #978CAC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #978CAC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #978CAC 0%, #00000C 100%); background-image:linear-gradient(180deg, #978CAC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #978CAC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#978CAC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#978CAC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #978CAC Color code html values
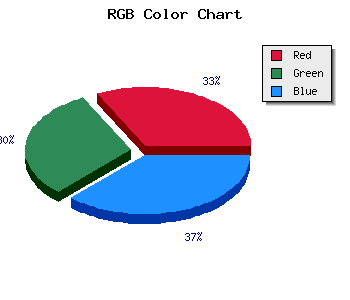
#978CAC hex color code has red green and blue "RGB color" in the proportion of 59.22% red, 54.9% green and 67.45% blue.
RGB percentage values corresponding to this are 151, 140, 172.
Html color #978CAC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #978CAC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #978CAC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #978CAC Hex Color Conversion

|

|
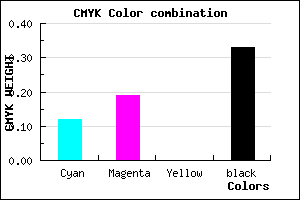
CMYK Css #978CAC Color code combination mixer
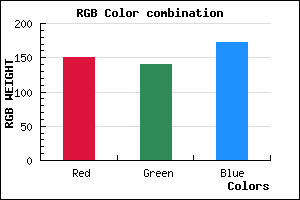
RGB Css #978CAC Color Code Combination Mixer
Css #978CAC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #978CAC hex color
a{ color: #978CAC; }
css h1,h2,h3,h4,h5,h6 : #978CAC
h1,h2,h3,h4,h5,h6{ color: #978CAC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 151,140,172 Text color with hexadecimal code
Text font color is Rgb (151,140,172)
color css codes
Luminosity of css #978CAC hex color
- #0b0a0e (723470) #0b0a0e
- #24202c (2367532) #24202c
- #3c3549 (3945801) #3c3549
- #554b67 (5589863) #554b67
- #6d6084 (7168132) #6d6084
- #877a9e (8878750) #877a9e
- #a197b3 (10590131) #a197b3
- #bcb5c9 (12367305) #bcb5c9
- #d6d2de (14078686) #d6d2de
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #978CAC (151,140,172) #978CAC
- #8573A7 (133,115,167) #8573A7
- #735AA2 (115,90,162) #735AA2
- #61419D (97,65,157) #61419D
- #4F2898 (79,40,152) #4F2898
- #3D0F93 (61,15,147) #3D0F93
- #2B008E (43,0,142) #2B008E
- #190089 (25,0,137) #190089
- #070084 (7,0,132) #070084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #978CAC hex color
Tints of css #978CAC hex color
- Darker/lighter shades: Hex color values:
- #000075 (151,140,172) #000075
- #A99EBE (169,158,190) #A99EBE
- #BBB0D0 (187,176,208) #BBB0D0
- #CDC2E2 (205,194,226) #CDC2E2
- #DFD4F4 (223,212,244) #DFD4F4
- #F1E6FF (241,230,255) #F1E6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF