Rgb 150,91,219 to Css #965BDB Color code html values
Css 965BDB Hex Color Code for rgb 150,91,219
Css Html color #965BDB Hex color conversions, schemes, palette, combination, mixer, to rgb 150,91,219 colour codes.
Div Background-color : #965BDB
.div{ background-color : #965BDB; }
html #965BDB color code
Text/Font color #965BDB
.text{ color : #965BDB; }
My text html color #965BDB hex color code
Border html color #965BDB hex color code
.border{ border:3px solid : #965BDB; }
My div border color
Outline hex color #965BDB
.outline{ outline:2px solid #965BDB; }
My text outline color #965BDB
css #965BDB Color code html chart

|

|
css Text shadow : #965BDB color
.shadow{ text-shadow: 10px 10px 10px #965BDB; }
My text shadow
Css box shadow : #965BDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#965BDB; }
My box shadow
Css Gradient html color #965BDB code
.gradient{ background-color:#965BDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#965BDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #965BDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #965BDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #965BDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #965BDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #965BDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#965BDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#965BDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #965BDB Color code html values
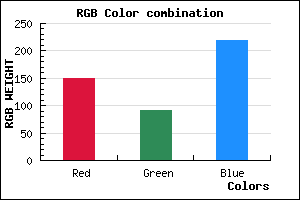
#965BDB hex color code has red green and blue "RGB color" in the proportion of 58.82% red, 35.69% green and 85.88% blue.
RGB percentage values corresponding to this are 150, 91, 219.
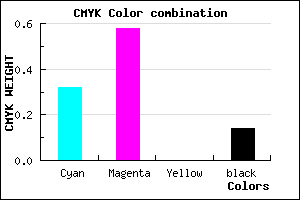
Html color #965BDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #965BDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #965BDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #965BDB Hex Color Conversion

|

|
CMYK Css #965BDB Color code combination mixer
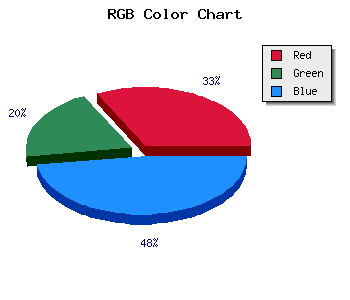
RGB Css #965BDB Color Code Combination Mixer
Css #965BDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #965BDB hex color
a{ color: #965BDB; }
css h1,h2,h3,h4,h5,h6 : #965BDB
h1,h2,h3,h4,h5,h6{ color: #965BDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 150,91,219 Text color with hexadecimal code
Text font color is Rgb (150,91,219)
color css codes
Luminosity of css #965BDB hex color
- #0c0414 (787476) #0c0414
- #250e3e (2428478) #250e3e
- #3d1767 (4003687) #3d1767
- #562092 (5644434) #562092
- #6e29bb (7219643) #6e29bb
- #8842d6 (8930006) #8842d6
- #a26bdf (10644447) #a26bdf
- #bd96e8 (12424936) #bd96e8
- #d7bff1 (14139377) #d7bff1
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #965BDB (150,91,219) #965BDB
- #8442D6 (132,66,214) #8442D6
- #7229D1 (114,41,209) #7229D1
- #6010CC (96,16,204) #6010CC
- #4E00C7 (78,0,199) #4E00C7
- #3C00C2 (60,0,194) #3C00C2
- #2A00BD (42,0,189) #2A00BD
- #1800B8 (24,0,184) #1800B8
- #0600B3 (6,0,179) #0600B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #965BDB hex color
Tints of css #965BDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (150,91,219) #0000A4
- #A86DED (168,109,237) #A86DED
- #BA7FFF (186,127,255) #BA7FFF
- #CC91FF (204,145,255) #CC91FF
- #DEA3FF (222,163,255) #DEA3FF
- #F0B5FF (240,181,255) #F0B5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF