Rgb 15,0,122 to Css #0F007A Color code html values
Css 0F007A Hex Color Code for rgb 15,0,122
Css Html color #0F007A Hex color conversions, schemes, palette, combination, mixer, to rgb 15,0,122 colour codes.
Div Background-color : #0F007A
.div{ background-color : #0F007A; }
html #0F007A color code
Text/Font color #0F007A
.text{ color : #0F007A; }
My text html color #0F007A hex color code
Border html color #0F007A hex color code
.border{ border:3px solid : #0F007A; }
My div border color
Outline hex color #0F007A
.outline{ outline:2px solid #0F007A; }
My text outline color #0F007A
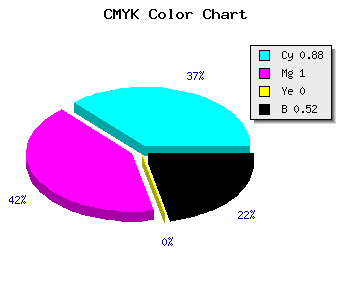
css #0F007A Color code html chart

|

|
css Text shadow : #0F007A color
.shadow{ text-shadow: 10px 10px 10px #0F007A; }
My text shadow
Css box shadow : #0F007A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#0F007A; }
My box shadow
Css Gradient html color #0F007A code
.gradient{ background-color:#0F007A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#0F007A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #0F007A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #0F007A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #0F007A 0%, #00000C 100%); background-image:linear-gradient(180deg, #0F007A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #0F007A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#0F007A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#0F007A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #0F007A Color code html values
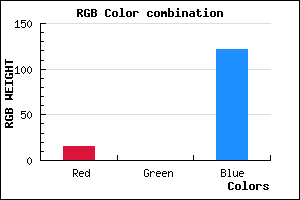
#0F007A hex color code has red green and blue "RGB color" in the proportion of 5.88% red, 0% green and 47.84% blue.
RGB percentage values corresponding to this are 15, 0, 122.
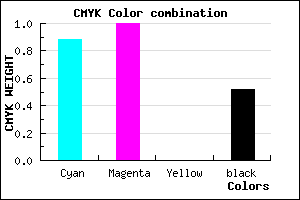
Html color #0F007A has 0% cyan, 0% magenta, 0% yellow and 133% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #0F007A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #0F007A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #0F007A Hex Color Conversion

|

|
CMYK Css #0F007A Color code combination mixer
RGB Css #0F007A Color Code Combination Mixer
Css #0F007A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #0F007A hex color
a{ color: #0F007A; }
css h1,h2,h3,h4,h5,h6 : #0F007A
h1,h2,h3,h4,h5,h6{ color: #0F007A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 15,0,122 Text color with hexadecimal code
Text font color is Rgb (15,0,122)
color css codes
Luminosity of css #0F007A hex color
- #030018 (196632) #030018
- #09004c (589900) #09004c
- #0f007e (983166) #0f007e
- #1500b2 (1376434) #1500b2
- #1b00e4 (1769700) #1b00e4
- #3419ff (3414527) #3419ff
- #604bff (6310911) #604bff
- #8e7fff (9338879) #8e7fff
- #bab1ff (12235263) #bab1ff
- #e8e5ff (15263231) #e8e5ff
- lighter/Darker shades: Hex values:
- #0F007A (15,0,122) #0F007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
- #000043 (0,0,67) #000043
Color Shades of css #0F007A hex color
Tints of css #0F007A hex color
- Darker/lighter shades: Hex color values:
- #000043 (15,0,122) #000043
- #21128C (33,18,140) #21128C
- #33249E (51,36,158) #33249E
- #4536B0 (69,54,176) #4536B0
- #5748C2 (87,72,194) #5748C2
- #695AD4 (105,90,212) #695AD4
- #7B6CE6 (123,108,230) #7B6CE6
- #8D7EF8 (141,126,248) #8D7EF8
- #9F90FF (159,144,255) #9F90FF
- #B1A2FF (177,162,255) #B1A2FF
- #C3B4FF (195,180,255) #C3B4FF
- #D5C6FF (213,198,255) #D5C6FF