Rgb 149,79,176 to Css #954FB0 Color code html values
Css 954FB0 Hex Color Code for rgb 149,79,176
Css Html color #954FB0 Hex color conversions, schemes, palette, combination, mixer, to rgb 149,79,176 colour codes.
Div Background-color : #954FB0
.div{ background-color : #954FB0; }
html #954FB0 color code
Text/Font color #954FB0
.text{ color : #954FB0; }
My text html color #954FB0 hex color code
Border html color #954FB0 hex color code
.border{ border:3px solid : #954FB0; }
My div border color
Outline hex color #954FB0
.outline{ outline:2px solid #954FB0; }
My text outline color #954FB0
css #954FB0 Color code html chart

|

|
css Text shadow : #954FB0 color
.shadow{ text-shadow: 10px 10px 10px #954FB0; }
My text shadow
Css box shadow : #954FB0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#954FB0; }
My box shadow
Css Gradient html color #954FB0 code
.gradient{ background-color:#954FB0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#954FB0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #954FB0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #954FB0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #954FB0 0%, #00000C 100%); background-image:linear-gradient(180deg, #954FB0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #954FB0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#954FB0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#954FB0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #954FB0 Color code html values
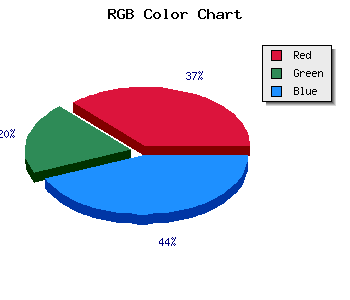
#954FB0 hex color code has red green and blue "RGB color" in the proportion of 58.43% red, 30.98% green and 69.02% blue.
RGB percentage values corresponding to this are 149, 79, 176.
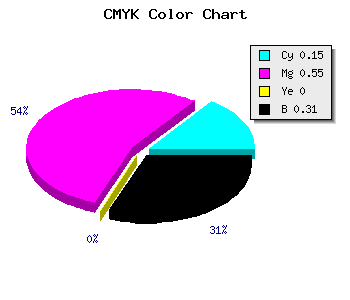
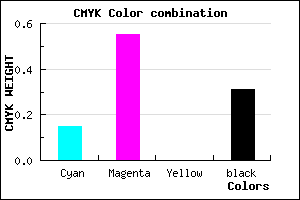
Html color #954FB0 has 0% cyan, 0% magenta, 0% yellow and 79% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #954FB0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #954FB0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #954FB0 Hex Color Conversion

|

|
CMYK Css #954FB0 Color code combination mixer
RGB Css #954FB0 Color Code Combination Mixer
Css #954FB0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #954FB0 hex color
a{ color: #954FB0; }
css h1,h2,h3,h4,h5,h6 : #954FB0
h1,h2,h3,h4,h5,h6{ color: #954FB0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 149,79,176 Text color with hexadecimal code
Text font color is Rgb (149,79,176)
color css codes
Luminosity of css #954FB0 hex color
- #0e0711 (919313) #0e0711
- #2d1834 (2955316) #2d1834
- #4a2757 (4859735) #4a2757
- #69377b (6895483) #69377b
- #86479d (8800157) #86479d
- #a060b8 (10510520) #a060b8
- #b583c7 (11895751) #b583c7
- #caa7d7 (13281239) #caa7d7
- #dfc9e7 (14666215) #dfc9e7
- #f4edf7 (16051703) #f4edf7
- lighter/Darker shades: Hex values:
- #954FB0 (149,79,176) #954FB0
- #8336AB (131,54,171) #8336AB
- #711DA6 (113,29,166) #711DA6
- #5F04A1 (95,4,161) #5F04A1
- #4D009C (77,0,156) #4D009C
- #3B0097 (59,0,151) #3B0097
- #290092 (41,0,146) #290092
- #17008D (23,0,141) #17008D
- #050088 (5,0,136) #050088
- #000083 (0,0,131) #000083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
Color Shades of css #954FB0 hex color
Tints of css #954FB0 hex color
- Darker/lighter shades: Hex color values:
- #000079 (149,79,176) #000079
- #A761C2 (167,97,194) #A761C2
- #B973D4 (185,115,212) #B973D4
- #CB85E6 (203,133,230) #CB85E6
- #DD97F8 (221,151,248) #DD97F8
- #EFA9FF (239,169,255) #EFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF