Rgb 149,28,253 to Css #951CFD Color code html values
Css 951CFD Hex Color Code for rgb 149,28,253
Css Html color #951CFD Hex color conversions, schemes, palette, combination, mixer, to rgb 149,28,253 colour codes.
Div Background-color : #951CFD
.div{ background-color : #951CFD; }
html #951CFD color code
Text/Font color #951CFD
.text{ color : #951CFD; }
My text html color #951CFD hex color code
Border html color #951CFD hex color code
.border{ border:3px solid : #951CFD; }
My div border color
Outline hex color #951CFD
.outline{ outline:2px solid #951CFD; }
My text outline color #951CFD
css #951CFD Color code html chart

|

|
css Text shadow : #951CFD color
.shadow{ text-shadow: 10px 10px 10px #951CFD; }
My text shadow
Css box shadow : #951CFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#951CFD; }
My box shadow
Css Gradient html color #951CFD code
.gradient{ background-color:#951CFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#951CFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #951CFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #951CFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #951CFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #951CFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #951CFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#951CFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#951CFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #951CFD Color code html values
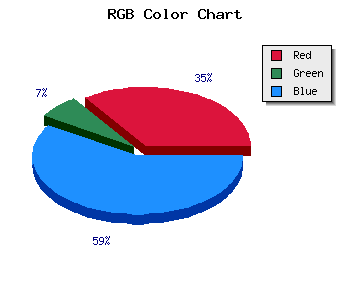
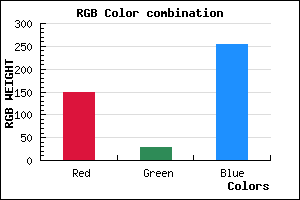
#951CFD hex color code has red green and blue "RGB color" in the proportion of 58.43% red, 10.98% green and 99.22% blue.
RGB percentage values corresponding to this are 149, 28, 253.
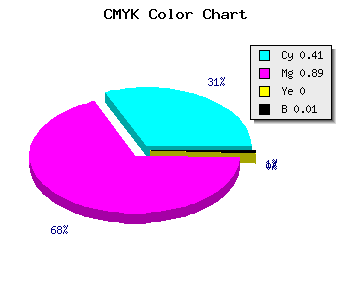
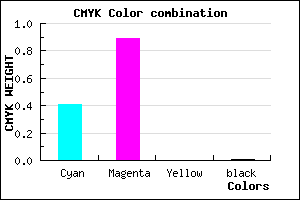
Html color #951CFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #951CFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #951CFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #951CFD Hex Color Conversion

|

|
CMYK Css #951CFD Color code combination mixer
RGB Css #951CFD Color Code Combination Mixer
Css #951CFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #951CFD hex color
a{ color: #951CFD; }
css h1,h2,h3,h4,h5,h6 : #951CFD
h1,h2,h3,h4,h5,h6{ color: #951CFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 149,28,253 Text color with hexadecimal code
Text font color is Rgb (149,28,253)
color css codes
Luminosity of css #951CFD hex color
- #0d0018 (851992) #0d0018
- #29014b (2687307) #29014b
- #44017d (4456829) #44017d
- #6001b1 (6291889) #6001b1
- #7b02e2 (8061666) #7b02e2
- #951bfd (9772029) #951bfd
- #ac4cfe (11291902) #ac4cfe
- #c480fe (12878078) #c480fe
- #dbb2fe (14398206) #dbb2fe
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #951CFD (149,28,253) #951CFD
- #8303F8 (131,3,248) #8303F8
- #7100F3 (113,0,243) #7100F3
- #5F00EE (95,0,238) #5F00EE
- #4D00E9 (77,0,233) #4D00E9
- #3B00E4 (59,0,228) #3B00E4
- #2900DF (41,0,223) #2900DF
- #1700DA (23,0,218) #1700DA
- #0500D5 (5,0,213) #0500D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #951CFD hex color
Tints of css #951CFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (149,28,253) #0000C6
- #A72EFF (167,46,255) #A72EFF
- #B940FF (185,64,255) #B940FF
- #CB52FF (203,82,255) #CB52FF
- #DD64FF (221,100,255) #DD64FF
- #EF76FF (239,118,255) #EF76FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF