Rgb 148,91,207 to Css #945BCF Color code html values
Css 945BCF Hex Color Code for rgb 148,91,207
Css Html color #945BCF Hex color conversions, schemes, palette, combination, mixer, to rgb 148,91,207 colour codes.
Div Background-color : #945BCF
.div{ background-color : #945BCF; }
html #945BCF color code
Text/Font color #945BCF
.text{ color : #945BCF; }
My text html color #945BCF hex color code
Border html color #945BCF hex color code
.border{ border:3px solid : #945BCF; }
My div border color
Outline hex color #945BCF
.outline{ outline:2px solid #945BCF; }
My text outline color #945BCF
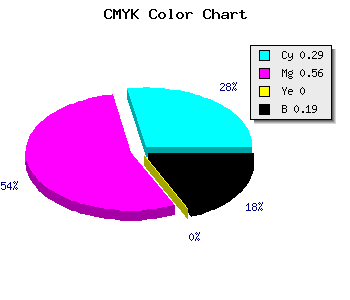
css #945BCF Color code html chart

|

|
css Text shadow : #945BCF color
.shadow{ text-shadow: 10px 10px 10px #945BCF; }
My text shadow
Css box shadow : #945BCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#945BCF; }
My box shadow
Css Gradient html color #945BCF code
.gradient{ background-color:#945BCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#945BCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #945BCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #945BCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #945BCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #945BCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #945BCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#945BCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#945BCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #945BCF Color code html values
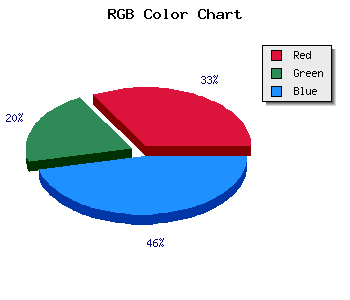
#945BCF hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 35.69% green and 81.18% blue.
RGB percentage values corresponding to this are 148, 91, 207.
Html color #945BCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #945BCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #945BCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #945BCF Hex Color Conversion

|

|
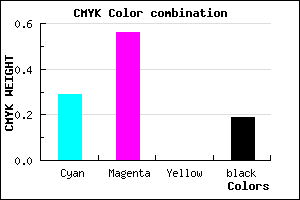
CMYK Css #945BCF Color code combination mixer
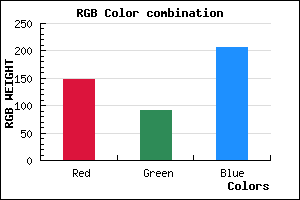
RGB Css #945BCF Color Code Combination Mixer
Css #945BCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #945BCF hex color
a{ color: #945BCF; }
css h1,h2,h3,h4,h5,h6 : #945BCF
h1,h2,h3,h4,h5,h6{ color: #945BCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,91,207 Text color with hexadecimal code
Text font color is Rgb (148,91,207)
color css codes
Luminosity of css #945BCF hex color
- #0c0513 (787731) #0c0513
- #26113b (2494779) #26113b
- #3f1c62 (4136034) #3f1c62
- #58288a (5777546) #58288a
- #7133b1 (7418801) #7133b1
- #8b4dcb (9129419) #8b4dcb
- #a474d6 (10777814) #a474d6
- #bf9ce2 (12557538) #bf9ce2
- #d8c3ed (14205933) #d8c3ed
- #f2ebf9 (15920121) #f2ebf9
- lighter/Darker shades: Hex values:
- #945BCF (148,91,207) #945BCF
- #8242CA (130,66,202) #8242CA
- #7029C5 (112,41,197) #7029C5
- #5E10C0 (94,16,192) #5E10C0
- #4C00BB (76,0,187) #4C00BB
- #3A00B6 (58,0,182) #3A00B6
- #2800B1 (40,0,177) #2800B1
- #1600AC (22,0,172) #1600AC
- #0400A7 (4,0,167) #0400A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #945BCF hex color
Tints of css #945BCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (148,91,207) #000098
- #A66DE1 (166,109,225) #A66DE1
- #B87FF3 (184,127,243) #B87FF3
- #CA91FF (202,145,255) #CA91FF
- #DCA3FF (220,163,255) #DCA3FF
- #EEB5FF (238,181,255) #EEB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF