Rgb 148,59,235 to Css #943BEB Color code html values
Css 943BEB Hex Color Code for rgb 148,59,235
Css Html color #943BEB Hex color conversions, schemes, palette, combination, mixer, to rgb 148,59,235 colour codes.
Div Background-color : #943BEB
.div{ background-color : #943BEB; }
html #943BEB color code
Text/Font color #943BEB
.text{ color : #943BEB; }
My text html color #943BEB hex color code
Border html color #943BEB hex color code
.border{ border:3px solid : #943BEB; }
My div border color
Outline hex color #943BEB
.outline{ outline:2px solid #943BEB; }
My text outline color #943BEB
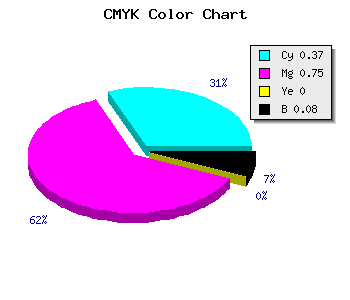
css #943BEB Color code html chart

|

|
css Text shadow : #943BEB color
.shadow{ text-shadow: 10px 10px 10px #943BEB; }
My text shadow
Css box shadow : #943BEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#943BEB; }
My box shadow
Css Gradient html color #943BEB code
.gradient{ background-color:#943BEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#943BEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #943BEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #943BEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #943BEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #943BEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #943BEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#943BEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#943BEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #943BEB Color code html values
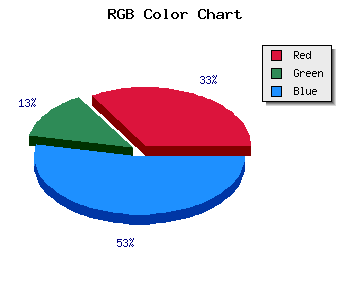
#943BEB hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 23.14% green and 92.16% blue.
RGB percentage values corresponding to this are 148, 59, 235.
Html color #943BEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #943BEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #943BEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #943BEB Hex Color Conversion

|

|
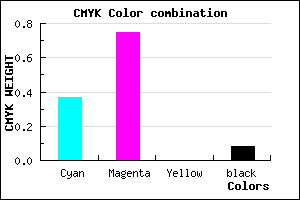
CMYK Css #943BEB Color code combination mixer
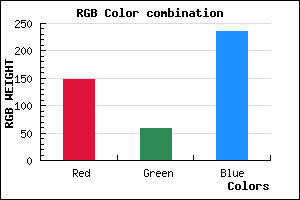
RGB Css #943BEB Color Code Combination Mixer
Css #943BEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #943BEB hex color
a{ color: #943BEB; }
css h1,h2,h3,h4,h5,h6 : #943BEB
h1,h2,h3,h4,h5,h6{ color: #943BEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,59,235 Text color with hexadecimal code
Text font color is Rgb (148,59,235)
color css codes
Luminosity of css #943BEB hex color
- #0c0216 (786966) #0c0216
- #260745 (2492229) #260745
- #3e0c72 (4066418) #3e0c72
- #5810a2 (5771426) #5810a2
- #7115cf (7411151) #7115cf
- #8b2eea (9121514) #8b2eea
- #a45cee (10771694) #a45cee
- #be8bf3 (12487667) #be8bf3
- #d8b8f8 (14203128) #d8b8f8
- #f2e7fd (15919101) #f2e7fd
- lighter/Darker shades: Hex values:
- #943BEB (148,59,235) #943BEB
- #8222E6 (130,34,230) #8222E6
- #7009E1 (112,9,225) #7009E1
- #5E00DC (94,0,220) #5E00DC
- #4C00D7 (76,0,215) #4C00D7
- #3A00D2 (58,0,210) #3A00D2
- #2800CD (40,0,205) #2800CD
- #1600C8 (22,0,200) #1600C8
- #0400C3 (4,0,195) #0400C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #943BEB hex color
Tints of css #943BEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (148,59,235) #0000B4
- #A64DFD (166,77,253) #A64DFD
- #B85FFF (184,95,255) #B85FFF
- #CA71FF (202,113,255) #CA71FF
- #DC83FF (220,131,255) #DC83FF
- #EE95FF (238,149,255) #EE95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF