Rgb 148,139,191 to Css #948BBF Color code html values
Css 948BBF Hex Color Code for rgb 148,139,191
Css Html color #948BBF Hex color conversions, schemes, palette, combination, mixer, to rgb 148,139,191 colour codes.
Div Background-color : #948BBF
.div{ background-color : #948BBF; }
html #948BBF color code
Text/Font color #948BBF
.text{ color : #948BBF; }
My text html color #948BBF hex color code
Border html color #948BBF hex color code
.border{ border:3px solid : #948BBF; }
My div border color
Outline hex color #948BBF
.outline{ outline:2px solid #948BBF; }
My text outline color #948BBF
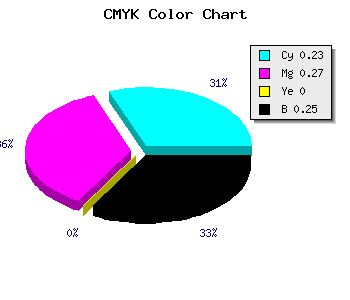
css #948BBF Color code html chart

|

|
css Text shadow : #948BBF color
.shadow{ text-shadow: 10px 10px 10px #948BBF; }
My text shadow
Css box shadow : #948BBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#948BBF; }
My box shadow
Css Gradient html color #948BBF code
.gradient{ background-color:#948BBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#948BBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #948BBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #948BBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #948BBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #948BBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #948BBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#948BBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#948BBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #948BBF Color code html values
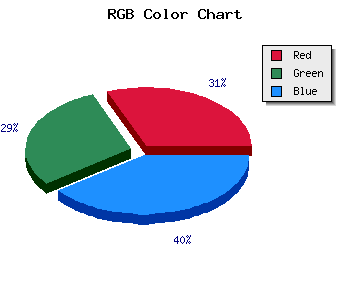
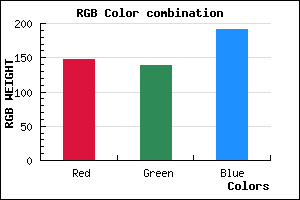
#948BBF hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 54.51% green and 74.9% blue.
RGB percentage values corresponding to this are 148, 139, 191.
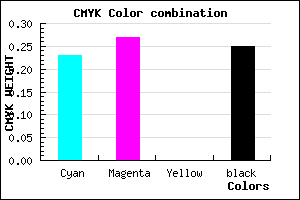
Html color #948BBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #948BBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #948BBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #948BBF Hex Color Conversion

|

|
CMYK Css #948BBF Color code combination mixer
RGB Css #948BBF Color Code Combination Mixer
Css #948BBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #948BBF hex color
a{ color: #948BBF; }
css h1,h2,h3,h4,h5,h6 : #948BBF
h1,h2,h3,h4,h5,h6{ color: #948BBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,139,191 Text color with hexadecimal code
Text font color is Rgb (148,139,191)
color css codes
Luminosity of css #948BBF hex color
- #0a090f (657679) #0a090f
- #1f1b31 (2038577) #1f1b31
- #332d51 (3353937) #332d51
- #483f73 (4734835) #483f73
- #5c5193 (6050195) #5c5193
- #766bad (7760813) #766bad
- #938bbf (9669567) #938bbf
- #b3acd2 (11775186) #b3acd2
- #d0cde3 (13684195) #d0cde3
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #948BBF (148,139,191) #948BBF
- #8272BA (130,114,186) #8272BA
- #7059B5 (112,89,181) #7059B5
- #5E40B0 (94,64,176) #5E40B0
- #4C27AB (76,39,171) #4C27AB
- #3A0EA6 (58,14,166) #3A0EA6
- #2800A1 (40,0,161) #2800A1
- #16009C (22,0,156) #16009C
- #040097 (4,0,151) #040097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #948BBF hex color
Tints of css #948BBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (148,139,191) #000088
- #A69DD1 (166,157,209) #A69DD1
- #B8AFE3 (184,175,227) #B8AFE3
- #CAC1F5 (202,193,245) #CAC1F5
- #DCD3FF (220,211,255) #DCD3FF
- #EEE5FF (238,229,255) #EEE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF