Rgb 148,13,235 to Css #940DEB Color code html values
Css 940DEB Hex Color Code for rgb 148,13,235
Css Html color #940DEB Hex color conversions, schemes, palette, combination, mixer, to rgb 148,13,235 colour codes.
Div Background-color : #940DEB
.div{ background-color : #940DEB; }
html #940DEB color code
Text/Font color #940DEB
.text{ color : #940DEB; }
My text html color #940DEB hex color code
Border html color #940DEB hex color code
.border{ border:3px solid : #940DEB; }
My div border color
Outline hex color #940DEB
.outline{ outline:2px solid #940DEB; }
My text outline color #940DEB
css #940DEB Color code html chart

|

|
css Text shadow : #940DEB color
.shadow{ text-shadow: 10px 10px 10px #940DEB; }
My text shadow
Css box shadow : #940DEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#940DEB; }
My box shadow
Css Gradient html color #940DEB code
.gradient{ background-color:#940DEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#940DEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #940DEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #940DEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #940DEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #940DEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #940DEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#940DEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#940DEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #940DEB Color code html values
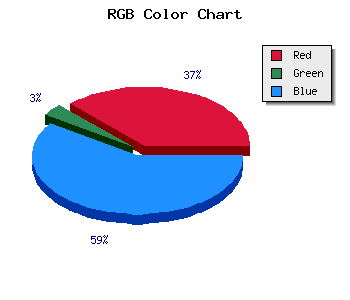
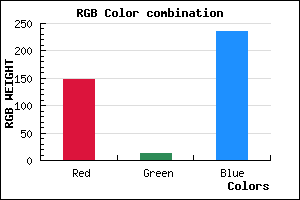
#940DEB hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 5.1% green and 92.16% blue.
RGB percentage values corresponding to this are 148, 13, 235.
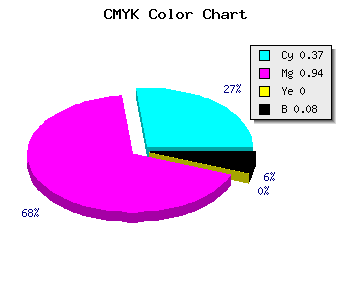
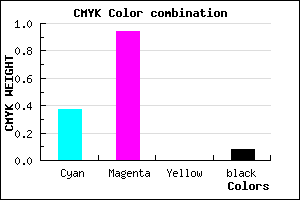
Html color #940DEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #940DEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #940DEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #940DEB Hex Color Conversion

|

|
CMYK Css #940DEB Color code combination mixer
RGB Css #940DEB Color Code Combination Mixer
Css #940DEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #940DEB hex color
a{ color: #940DEB; }
css h1,h2,h3,h4,h5,h6 : #940DEB
h1,h2,h3,h4,h5,h6{ color: #940DEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,13,235 Text color with hexadecimal code
Text font color is Rgb (148,13,235)
color css codes
Luminosity of css #940DEB hex color
- #0e0117 (917783) #0e0117
- #2e0448 (3015752) #2e0448
- #4c0777 (4982647) #4c0777
- #6b09a9 (7014825) #6b09a9
- #890cd8 (8981720) #890cd8
- #a325f3 (10692083) #a325f3
- #b755f5 (12015093) #b755f5
- #cc86f8 (13403896) #cc86f8
- #e0b5fb (14726651) #e0b5fb
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #940DEB (148,13,235) #940DEB
- #8200E6 (130,0,230) #8200E6
- #7000E1 (112,0,225) #7000E1
- #5E00DC (94,0,220) #5E00DC
- #4C00D7 (76,0,215) #4C00D7
- #3A00D2 (58,0,210) #3A00D2
- #2800CD (40,0,205) #2800CD
- #1600C8 (22,0,200) #1600C8
- #0400C3 (4,0,195) #0400C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #940DEB hex color
Tints of css #940DEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (148,13,235) #0000B4
- #A61FFD (166,31,253) #A61FFD
- #B831FF (184,49,255) #B831FF
- #CA43FF (202,67,255) #CA43FF
- #DC55FF (220,85,255) #DC55FF
- #EE67FF (238,103,255) #EE67FF
- #FF79FF (255,121,255) #FF79FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF