Rgb 148,119,223 to Css #9477DF Color code html values
Css 9477DF Hex Color Code for rgb 148,119,223
Css Html color #9477DF Hex color conversions, schemes, palette, combination, mixer, to rgb 148,119,223 colour codes.
Div Background-color : #9477DF
.div{ background-color : #9477DF; }
html #9477DF color code
Text/Font color #9477DF
.text{ color : #9477DF; }
My text html color #9477DF hex color code
Border html color #9477DF hex color code
.border{ border:3px solid : #9477DF; }
My div border color
Outline hex color #9477DF
.outline{ outline:2px solid #9477DF; }
My text outline color #9477DF
css #9477DF Color code html chart

|

|
css Text shadow : #9477DF color
.shadow{ text-shadow: 10px 10px 10px #9477DF; }
My text shadow
Css box shadow : #9477DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9477DF; }
My box shadow
Css Gradient html color #9477DF code
.gradient{ background-color:#9477DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9477DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9477DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9477DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9477DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #9477DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9477DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9477DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9477DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9477DF Color code html values
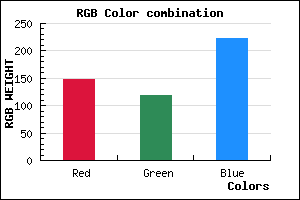
#9477DF hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 46.67% green and 87.45% blue.
RGB percentage values corresponding to this are 148, 119, 223.
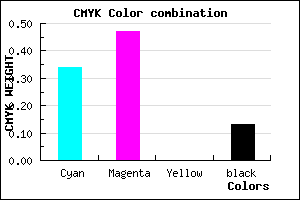
Html color #9477DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9477DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9477DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9477DF Hex Color Conversion

|

|
CMYK Css #9477DF Color code combination mixer
RGB Css #9477DF Color Code Combination Mixer
Css #9477DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9477DF hex color
a{ color: #9477DF; }
css h1,h2,h3,h4,h5,h6 : #9477DF
h1,h2,h3,h4,h5,h6{ color: #9477DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,119,223 Text color with hexadecimal code
Text font color is Rgb (148,119,223)
color css codes
Luminosity of css #9477DF hex color
- #090513 (591123) #090513
- #1c0e3e (1838654) #1c0e3e
- #2e1866 (3020902) #2e1866
- #412290 (4268688) #412290
- #532bb9 (5450681) #532bb9
- #6d45d3 (7161299) #6d45d3
- #8d6ddd (9268701) #8d6ddd
- #ae97e7 (11442151) #ae97e7
- #cdc0f0 (13484272) #cdc0f0
- #eeeafa (15657722) #eeeafa
- lighter/Darker shades: Hex values:
- #9477DF (148,119,223) #9477DF
- #825EDA (130,94,218) #825EDA
- #7045D5 (112,69,213) #7045D5
- #5E2CD0 (94,44,208) #5E2CD0
- #4C13CB (76,19,203) #4C13CB
- #3A00C6 (58,0,198) #3A00C6
- #2800C1 (40,0,193) #2800C1
- #1600BC (22,0,188) #1600BC
- #0400B7 (4,0,183) #0400B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #9477DF hex color
Tints of css #9477DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (148,119,223) #0000A8
- #A689F1 (166,137,241) #A689F1
- #B89BFF (184,155,255) #B89BFF
- #CAADFF (202,173,255) #CAADFF
- #DCBFFF (220,191,255) #DCBFFF
- #EED1FF (238,209,255) #EED1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF