Rgb 148,105,175 to Css #9469AF Color code html values
Css 9469AF Hex Color Code for rgb 148,105,175
Css Html color #9469AF Hex color conversions, schemes, palette, combination, mixer, to rgb 148,105,175 colour codes.
Div Background-color : #9469AF
.div{ background-color : #9469AF; }
html #9469AF color code
Text/Font color #9469AF
.text{ color : #9469AF; }
My text html color #9469AF hex color code
Border html color #9469AF hex color code
.border{ border:3px solid : #9469AF; }
My div border color
Outline hex color #9469AF
.outline{ outline:2px solid #9469AF; }
My text outline color #9469AF
css #9469AF Color code html chart

|

|
css Text shadow : #9469AF color
.shadow{ text-shadow: 10px 10px 10px #9469AF; }
My text shadow
Css box shadow : #9469AF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9469AF; }
My box shadow
Css Gradient html color #9469AF code
.gradient{ background-color:#9469AF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9469AF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9469AF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9469AF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9469AF 0%, #00000C 100%); background-image:linear-gradient(180deg, #9469AF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9469AF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9469AF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9469AF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9469AF Color code html values
#9469AF hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 41.18% green and 68.63% blue.
RGB percentage values corresponding to this are 148, 105, 175.
Html color #9469AF has 0% cyan, 0% magenta, 0% yellow and 80% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9469AF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9469AF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9469AF Hex Color Conversion

|

|
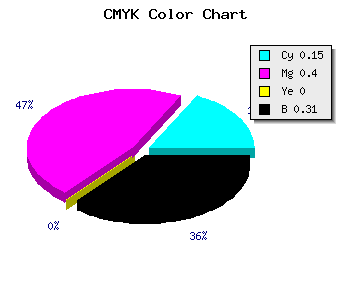
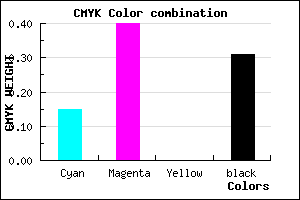
CMYK Css #9469AF Color code combination mixer
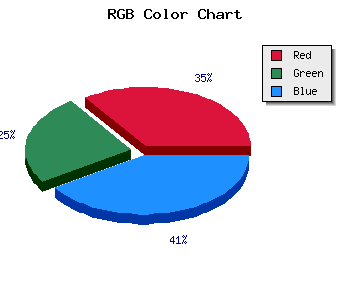
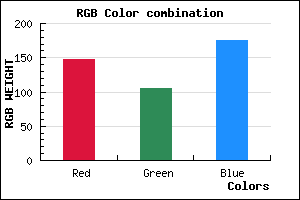
RGB Css #9469AF Color Code Combination Mixer
Css #9469AF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9469AF hex color
a{ color: #9469AF; }
css h1,h2,h3,h4,h5,h6 : #9469AF
h1,h2,h3,h4,h5,h6{ color: #9469AF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,105,175 Text color with hexadecimal code
Text font color is Rgb (148,105,175)
color css codes
Luminosity of css #9469AF hex color
- #0d0810 (854032) #0d0810
- #291a32 (2693682) #291a32
- #432c52 (4402258) #432c52
- #5f3e74 (6241908) #5f3e74
- #7a4f95 (8015765) #7a4f95
- #9469af (9726383) #9469af
- #ab89c1 (11241921) #ab89c1
- #c3abd3 (12823507) #c3abd3
- #dbcce4 (14404836) #dbcce4
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #9469AF (148,105,175) #9469AF
- #8250AA (130,80,170) #8250AA
- #7037A5 (112,55,165) #7037A5
- #5E1EA0 (94,30,160) #5E1EA0
- #4C059B (76,5,155) #4C059B
- #3A0096 (58,0,150) #3A0096
- #280091 (40,0,145) #280091
- #16008C (22,0,140) #16008C
- #040087 (4,0,135) #040087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
Color Shades of css #9469AF hex color
Tints of css #9469AF hex color
- Darker/lighter shades: Hex color values:
- #000078 (148,105,175) #000078
- #A67BC1 (166,123,193) #A67BC1
- #B88DD3 (184,141,211) #B88DD3
- #CA9FE5 (202,159,229) #CA9FE5
- #DCB1F7 (220,177,247) #DCB1F7
- #EEC3FF (238,195,255) #EEC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF