Rgb 147,122,170 to Css #937AAA Color code html values
Css 937AAA Hex Color Code for rgb 147,122,170
Css Html color #937AAA Hex color conversions, schemes, palette, combination, mixer, to rgb 147,122,170 colour codes.
Div Background-color : #937AAA
.div{ background-color : #937AAA; }
html #937AAA color code
Text/Font color #937AAA
.text{ color : #937AAA; }
My text html color #937AAA hex color code
Border html color #937AAA hex color code
.border{ border:3px solid : #937AAA; }
My div border color
Outline hex color #937AAA
.outline{ outline:2px solid #937AAA; }
My text outline color #937AAA
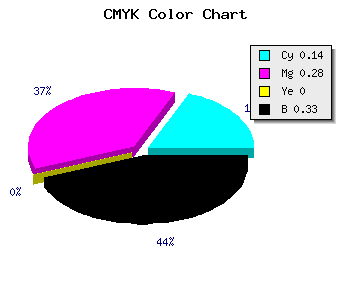
css #937AAA Color code html chart

|

|
css Text shadow : #937AAA color
.shadow{ text-shadow: 10px 10px 10px #937AAA; }
My text shadow
Css box shadow : #937AAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#937AAA; }
My box shadow
Css Gradient html color #937AAA code
.gradient{ background-color:#937AAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#937AAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #937AAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #937AAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #937AAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #937AAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #937AAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#937AAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#937AAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #937AAA Color code html values
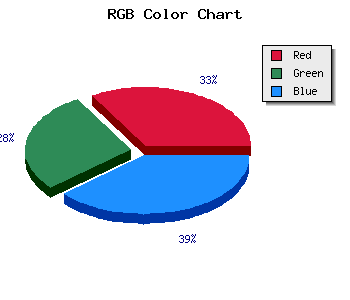
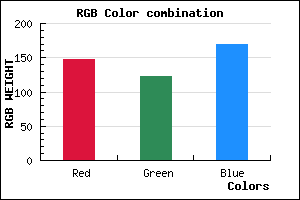
#937AAA hex color code has red green and blue "RGB color" in the proportion of 57.65% red, 47.84% green and 66.67% blue.
RGB percentage values corresponding to this are 147, 122, 170.
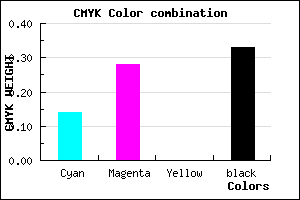
Html color #937AAA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #937AAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #937AAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #937AAA Hex Color Conversion

|

|
CMYK Css #937AAA Color code combination mixer
RGB Css #937AAA Color Code Combination Mixer
Css #937AAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #937AAA hex color
a{ color: #937AAA; }
css h1,h2,h3,h4,h5,h6 : #937AAA
h1,h2,h3,h4,h5,h6{ color: #937AAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 147,122,170 Text color with hexadecimal code
Text font color is Rgb (147,122,170)
color css codes
Luminosity of css #937AAA hex color
- #0c090f (788751) #0c090f
- #261e2e (2498094) #261e2e
- #3f314d (4141389) #3f314d
- #5a456d (5916013) #5a456d
- #73598b (7559563) #73598b
- #8d73a5 (9270181) #8d73a5
- #a691b9 (10916281) #a691b9
- #bfb1cd (12562893) #bfb1cd
- #d8cfe1 (14208993) #d8cfe1
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #937AAA (147,122,170) #937AAA
- #8161A5 (129,97,165) #8161A5
- #6F48A0 (111,72,160) #6F48A0
- #5D2F9B (93,47,155) #5D2F9B
- #4B1696 (75,22,150) #4B1696
- #390091 (57,0,145) #390091
- #27008C (39,0,140) #27008C
- #150087 (21,0,135) #150087
- #030082 (3,0,130) #030082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #937AAA hex color
Tints of css #937AAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (147,122,170) #000073
- #A58CBC (165,140,188) #A58CBC
- #B79ECE (183,158,206) #B79ECE
- #C9B0E0 (201,176,224) #C9B0E0
- #DBC2F2 (219,194,242) #DBC2F2
- #EDD4FF (237,212,255) #EDD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF