Rgb 147,119,173 to Css #9377AD Color code html values
Css 9377AD Hex Color Code for rgb 147,119,173
Css Html color #9377AD Hex color conversions, schemes, palette, combination, mixer, to rgb 147,119,173 colour codes.
Div Background-color : #9377AD
.div{ background-color : #9377AD; }
html #9377AD color code
Text/Font color #9377AD
.text{ color : #9377AD; }
My text html color #9377AD hex color code
Border html color #9377AD hex color code
.border{ border:3px solid : #9377AD; }
My div border color
Outline hex color #9377AD
.outline{ outline:2px solid #9377AD; }
My text outline color #9377AD
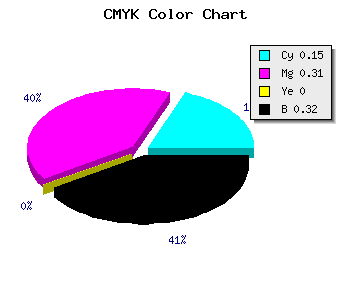
css #9377AD Color code html chart

|

|
css Text shadow : #9377AD color
.shadow{ text-shadow: 10px 10px 10px #9377AD; }
My text shadow
Css box shadow : #9377AD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9377AD; }
My box shadow
Css Gradient html color #9377AD code
.gradient{ background-color:#9377AD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9377AD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9377AD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9377AD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9377AD 0%, #00000C 100%); background-image:linear-gradient(180deg, #9377AD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9377AD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9377AD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9377AD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9377AD Color code html values
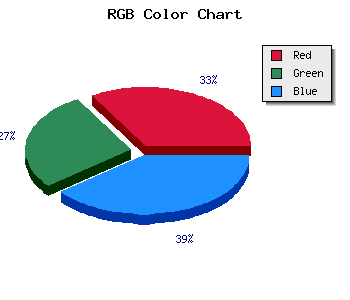
#9377AD hex color code has red green and blue "RGB color" in the proportion of 57.65% red, 46.67% green and 67.84% blue.
RGB percentage values corresponding to this are 147, 119, 173.
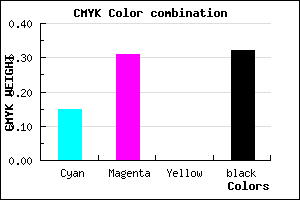
Html color #9377AD has 0% cyan, 0% magenta, 0% yellow and 82% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9377AD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9377AD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9377AD Hex Color Conversion

|

|
CMYK Css #9377AD Color code combination mixer
RGB Css #9377AD Color Code Combination Mixer
Css #9377AD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9377AD hex color
a{ color: #9377AD; }
css h1,h2,h3,h4,h5,h6 : #9377AD
h1,h2,h3,h4,h5,h6{ color: #9377AD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 147,119,173 Text color with hexadecimal code
Text font color is Rgb (147,119,173)
color css codes
Luminosity of css #9377AD hex color
- #0c090f (788751) #0c090f
- #261d2f (2497839) #261d2f
- #402f4f (4206415) #402f4f
- #5a436f (5915503) #5a436f
- #73568e (7558798) #73568e
- #8d70a8 (9269416) #8d70a8
- #a68fbb (10915771) #a68fbb
- #c0afcf (12627919) #c0afcf
- #d8cee2 (14208738) #d8cee2
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #9377AD (147,119,173) #9377AD
- #815EA8 (129,94,168) #815EA8
- #6F45A3 (111,69,163) #6F45A3
- #5D2C9E (93,44,158) #5D2C9E
- #4B1399 (75,19,153) #4B1399
- #390094 (57,0,148) #390094
- #27008F (39,0,143) #27008F
- #15008A (21,0,138) #15008A
- #030085 (3,0,133) #030085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
Color Shades of css #9377AD hex color
Tints of css #9377AD hex color
- Darker/lighter shades: Hex color values:
- #000076 (147,119,173) #000076
- #A589BF (165,137,191) #A589BF
- #B79BD1 (183,155,209) #B79BD1
- #C9ADE3 (201,173,227) #C9ADE3
- #DBBFF5 (219,191,245) #DBBFF5
- #EDD1FF (237,209,255) #EDD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF