Rgb 147,107,205 to Css #936BCD Color code html values
Css 936BCD Hex Color Code for rgb 147,107,205
Css Html color #936BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 147,107,205 colour codes.
Div Background-color : #936BCD
.div{ background-color : #936BCD; }
html #936BCD color code
Text/Font color #936BCD
.text{ color : #936BCD; }
My text html color #936BCD hex color code
Border html color #936BCD hex color code
.border{ border:3px solid : #936BCD; }
My div border color
Outline hex color #936BCD
.outline{ outline:2px solid #936BCD; }
My text outline color #936BCD
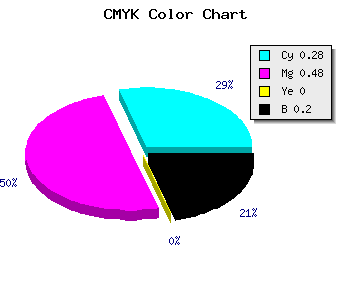
css #936BCD Color code html chart

|

|
css Text shadow : #936BCD color
.shadow{ text-shadow: 10px 10px 10px #936BCD; }
My text shadow
Css box shadow : #936BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#936BCD; }
My box shadow
Css Gradient html color #936BCD code
.gradient{ background-color:#936BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#936BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #936BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #936BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #936BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #936BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #936BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#936BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#936BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #936BCD Color code html values
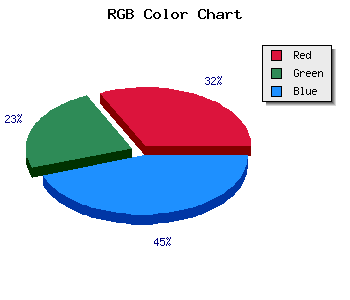
#936BCD hex color code has red green and blue "RGB color" in the proportion of 57.65% red, 41.96% green and 80.39% blue.
RGB percentage values corresponding to this are 147, 107, 205.
Html color #936BCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #936BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #936BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #936BCD Hex Color Conversion

|

|
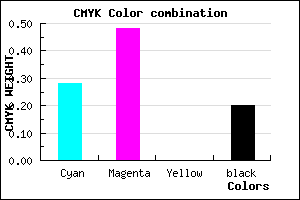
CMYK Css #936BCD Color code combination mixer
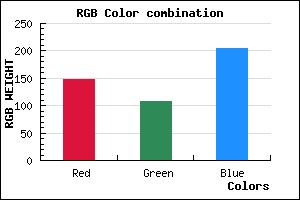
RGB Css #936BCD Color Code Combination Mixer
Css #936BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #936BCD hex color
a{ color: #936BCD; }
css h1,h2,h3,h4,h5,h6 : #936BCD
h1,h2,h3,h4,h5,h6{ color: #936BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 147,107,205 Text color with hexadecimal code
Text font color is Rgb (147,107,205)
color css codes
Luminosity of css #936BCD hex color
- #0b0612 (722450) #0b0612
- #221339 (2233145) #221339
- #39205e (3743838) #39205e
- #502d85 (5254533) #502d85
- #673aaa (6765226) #673aaa
- #8153c5 (8475589) #8153c5
- #9c79d1 (10254801) #9c79d1
- #b99fdf (12165087) #b99fdf
- #d4c5eb (13944299) #d4c5eb
- #f1ecf8 (15854840) #f1ecf8
- lighter/Darker shades: Hex values:
- #936BCD (147,107,205) #936BCD
- #8152C8 (129,82,200) #8152C8
- #6F39C3 (111,57,195) #6F39C3
- #5D20BE (93,32,190) #5D20BE
- #4B07B9 (75,7,185) #4B07B9
- #3900B4 (57,0,180) #3900B4
- #2700AF (39,0,175) #2700AF
- #1500AA (21,0,170) #1500AA
- #0300A5 (3,0,165) #0300A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #936BCD hex color
Tints of css #936BCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (147,107,205) #000096
- #A57DDF (165,125,223) #A57DDF
- #B78FF1 (183,143,241) #B78FF1
- #C9A1FF (201,161,255) #C9A1FF
- #DBB3FF (219,179,255) #DBB3FF
- #EDC5FF (237,197,255) #EDC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF