Rgb 146,32,140 to Css #92208C Color code html values
Css 92208C Hex Color Code for rgb 146,32,140
Css Html color #92208C Hex color conversions, schemes, palette, combination, mixer, to rgb 146,32,140 colour codes.
Div Background-color : #92208C
.div{ background-color : #92208C; }
html #92208C color code
Text/Font color #92208C
.text{ color : #92208C; }
My text html color #92208C hex color code
Border html color #92208C hex color code
.border{ border:3px solid : #92208C; }
My div border color
Outline hex color #92208C
.outline{ outline:2px solid #92208C; }
My text outline color #92208C
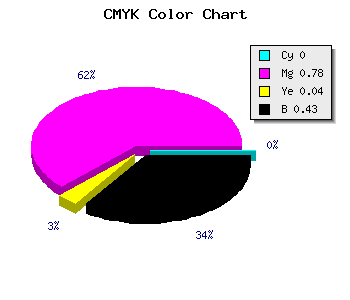
css #92208C Color code html chart

|

|
css Text shadow : #92208C color
.shadow{ text-shadow: 10px 10px 10px #92208C; }
My text shadow
Css box shadow : #92208C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#92208C; }
My box shadow
Css Gradient html color #92208C code
.gradient{ background-color:#92208C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#92208C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #92208C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #92208C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #92208C 0%, #00000C 100%); background-image:linear-gradient(180deg, #92208C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #92208C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#92208C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#92208C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #92208C Color code html values
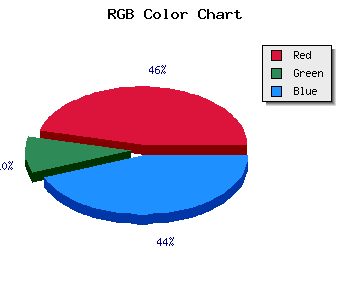
#92208C hex color code has red green and blue "RGB color" in the proportion of 57.25% red, 12.55% green and 54.9% blue.
RGB percentage values corresponding to this are 146, 32, 140.
Html color #92208C has 0% cyan, 0% magenta, 0% yellow and 109% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #92208C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #92208C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #92208C Hex Color Conversion

|

|
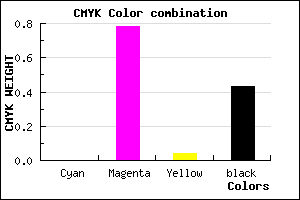
CMYK Css #92208C Color code combination mixer
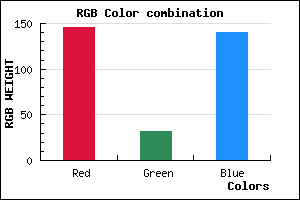
RGB Css #92208C Color Code Combination Mixer
Css #92208C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #92208C hex color
a{ color: #92208C; }
css h1,h2,h3,h4,h5,h6 : #92208C
h1,h2,h3,h4,h5,h6{ color: #92208C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 146,32,140 Text color with hexadecimal code
Text font color is Rgb (146,32,140)
color css codes
Luminosity of css #92208C hex color
- #140412 (1311762) #140412
- #3e0e3a (4066874) #3e0e3a
- #671761 (6756193) #671761
- #922089 (9576585) #922089
- #bb29af (12265903) #bb29af
- #d642c9 (14041801) #d642c9
- #df6bd5 (14642133) #df6bd5
- #e896e1 (15242977) #e896e1
- #f1bfed (15843309) #f1bfed
- #faeaf9 (16444153) #faeaf9
- lighter/Darker shades: Hex values:
- #92208C (146,32,140) #92208C
- #800787 (128,7,135) #800787
- #6E0082 (110,0,130) #6E0082
- #5C007D (92,0,125) #5C007D
- #4A0078 (74,0,120) #4A0078
- #380073 (56,0,115) #380073
- #26006E (38,0,110) #26006E
- #140069 (20,0,105) #140069
- #020064 (2,0,100) #020064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
Color Shades of css #92208C hex color
Tints of css #92208C hex color
- Darker/lighter shades: Hex color values:
- #000055 (146,32,140) #000055
- #A4329E (164,50,158) #A4329E
- #B644B0 (182,68,176) #B644B0
- #C856C2 (200,86,194) #C856C2
- #DA68D4 (218,104,212) #DA68D4
- #EC7AE6 (236,122,230) #EC7AE6
- #FE8CF8 (254,140,248) #FE8CF8
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF