Rgb 146,29,219 to Css #921DDB Color code html values
Css 921DDB Hex Color Code for rgb 146,29,219
Css Html color #921DDB Hex color conversions, schemes, palette, combination, mixer, to rgb 146,29,219 colour codes.
Div Background-color : #921DDB
.div{ background-color : #921DDB; }
html #921DDB color code
Text/Font color #921DDB
.text{ color : #921DDB; }
My text html color #921DDB hex color code
Border html color #921DDB hex color code
.border{ border:3px solid : #921DDB; }
My div border color
Outline hex color #921DDB
.outline{ outline:2px solid #921DDB; }
My text outline color #921DDB
css #921DDB Color code html chart

|

|
css Text shadow : #921DDB color
.shadow{ text-shadow: 10px 10px 10px #921DDB; }
My text shadow
Css box shadow : #921DDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#921DDB; }
My box shadow
Css Gradient html color #921DDB code
.gradient{ background-color:#921DDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#921DDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #921DDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #921DDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #921DDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #921DDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #921DDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#921DDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#921DDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #921DDB Color code html values
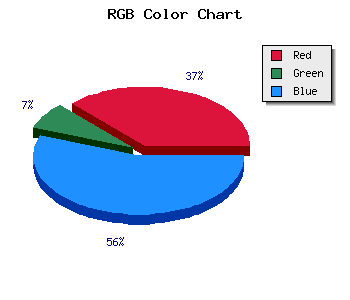
#921DDB hex color code has red green and blue "RGB color" in the proportion of 57.25% red, 11.37% green and 85.88% blue.
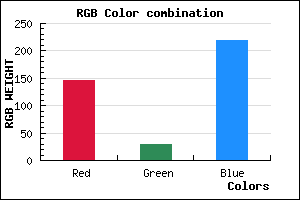
RGB percentage values corresponding to this are 146, 29, 219.
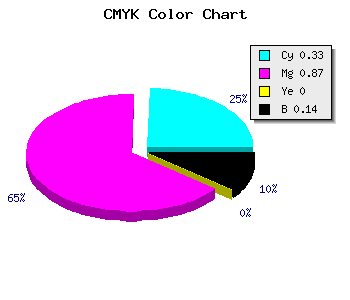
Html color #921DDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #921DDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #921DDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #921DDB Hex Color Conversion

|

|
CMYK Css #921DDB Color code combination mixer
RGB Css #921DDB Color Code Combination Mixer
Css #921DDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #921DDB hex color
a{ color: #921DDB; }
css h1,h2,h3,h4,h5,h6 : #921DDB
h1,h2,h3,h4,h5,h6{ color: #921DDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 146,29,219 Text color with hexadecimal code
Text font color is Rgb (146,29,219)
color css codes
Luminosity of css #921DDB hex color
- #0e0315 (918293) #0e0315
- #2c0943 (2885955) #2c0943
- #4a0f6f (4853615) #4a0f6f
- #68159d (6821277) #68159d
- #851bc9 (8723401) #851bc9
- #a034e4 (10499300) #a034e4
- #b460ea (11821290) #b460ea
- #ca8ef0 (13274864) #ca8ef0
- #dfbaf6 (14662390) #dfbaf6
- #f4e8fc (16050428) #f4e8fc
- lighter/Darker shades: Hex values:
- #921DDB (146,29,219) #921DDB
- #8004D6 (128,4,214) #8004D6
- #6E00D1 (110,0,209) #6E00D1
- #5C00CC (92,0,204) #5C00CC
- #4A00C7 (74,0,199) #4A00C7
- #3800C2 (56,0,194) #3800C2
- #2600BD (38,0,189) #2600BD
- #1400B8 (20,0,184) #1400B8
- #0200B3 (2,0,179) #0200B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #921DDB hex color
Tints of css #921DDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (146,29,219) #0000A4
- #A42FED (164,47,237) #A42FED
- #B641FF (182,65,255) #B641FF
- #C853FF (200,83,255) #C853FF
- #DA65FF (218,101,255) #DA65FF
- #EC77FF (236,119,255) #EC77FF
- #FE89FF (254,137,255) #FE89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF