Rgb 146,144,223 to Css #9290DF Color code html values
Css 9290DF Hex Color Code for rgb 146,144,223
Css Html color #9290DF Hex color conversions, schemes, palette, combination, mixer, to rgb 146,144,223 colour codes.
Div Background-color : #9290DF
.div{ background-color : #9290DF; }
html #9290DF color code
Text/Font color #9290DF
.text{ color : #9290DF; }
My text html color #9290DF hex color code
Border html color #9290DF hex color code
.border{ border:3px solid : #9290DF; }
My div border color
Outline hex color #9290DF
.outline{ outline:2px solid #9290DF; }
My text outline color #9290DF
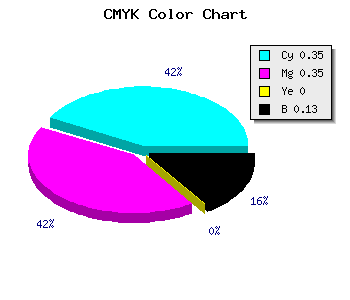
css #9290DF Color code html chart

|

|
css Text shadow : #9290DF color
.shadow{ text-shadow: 10px 10px 10px #9290DF; }
My text shadow
Css box shadow : #9290DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9290DF; }
My box shadow
Css Gradient html color #9290DF code
.gradient{ background-color:#9290DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9290DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9290DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9290DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9290DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #9290DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9290DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9290DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9290DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9290DF Color code html values
#9290DF hex color code has red green and blue "RGB color" in the proportion of 57.25% red, 56.47% green and 87.45% blue.
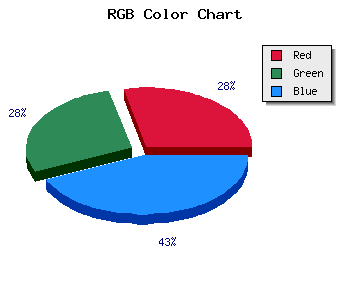
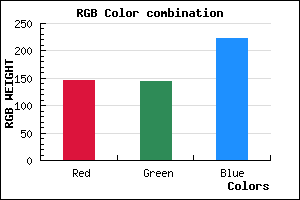
RGB percentage values corresponding to this are 146, 144, 223.
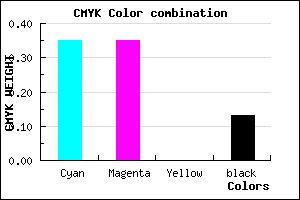
Html color #9290DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9290DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9290DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9290DF Hex Color Conversion

|

|
CMYK Css #9290DF Color code combination mixer
RGB Css #9290DF Color Code Combination Mixer
Css #9290DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9290DF hex color
a{ color: #9290DF; }
css h1,h2,h3,h4,h5,h6 : #9290DF
h1,h2,h3,h4,h5,h6{ color: #9290DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 146,144,223 Text color with hexadecimal code
Text font color is Rgb (146,144,223)
color css codes
Luminosity of css #9290DF hex color
- #060513 (394515) #060513
- #12113b (1184059) #12113b
- #1e1c62 (1973346) #1e1c62
- #2a288a (2762890) #2a288a
- #3633b1 (3552177) #3633b1
- #4f4ccc (5197004) #4f4ccc
- #7673d7 (7762903) #7673d7
- #9d9ce2 (10329314) #9d9ce2
- #c3c2ee (12829422) #c3c2ee
- #ebebf9 (15461369) #ebebf9
- lighter/Darker shades: Hex values:
- #9290DF (146,144,223) #9290DF
- #8077DA (128,119,218) #8077DA
- #6E5ED5 (110,94,213) #6E5ED5
- #5C45D0 (92,69,208) #5C45D0
- #4A2CCB (74,44,203) #4A2CCB
- #3813C6 (56,19,198) #3813C6
- #2600C1 (38,0,193) #2600C1
- #1400BC (20,0,188) #1400BC
- #0200B7 (2,0,183) #0200B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #9290DF hex color
Tints of css #9290DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (146,144,223) #0000A8
- #A4A2F1 (164,162,241) #A4A2F1
- #B6B4FF (182,180,255) #B6B4FF
- #C8C6FF (200,198,255) #C8C6FF
- #DAD8FF (218,216,255) #DAD8FF
- #ECEAFF (236,234,255) #ECEAFF
- #FEFCFF (254,252,255) #FEFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF