Rgb 145,79,191 to Css #914FBF Color code html values
Css 914FBF Hex Color Code for rgb 145,79,191
Css Html color #914FBF Hex color conversions, schemes, palette, combination, mixer, to rgb 145,79,191 colour codes.
Div Background-color : #914FBF
.div{ background-color : #914FBF; }
html #914FBF color code
Text/Font color #914FBF
.text{ color : #914FBF; }
My text html color #914FBF hex color code
Border html color #914FBF hex color code
.border{ border:3px solid : #914FBF; }
My div border color
Outline hex color #914FBF
.outline{ outline:2px solid #914FBF; }
My text outline color #914FBF
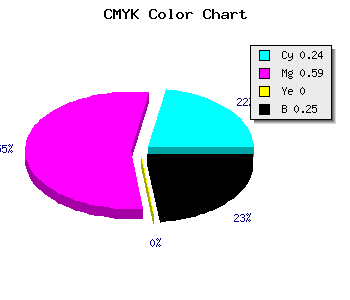
css #914FBF Color code html chart

|

|
css Text shadow : #914FBF color
.shadow{ text-shadow: 10px 10px 10px #914FBF; }
My text shadow
Css box shadow : #914FBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#914FBF; }
My box shadow
Css Gradient html color #914FBF code
.gradient{ background-color:#914FBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#914FBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #914FBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #914FBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #914FBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #914FBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #914FBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#914FBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#914FBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #914FBF Color code html values
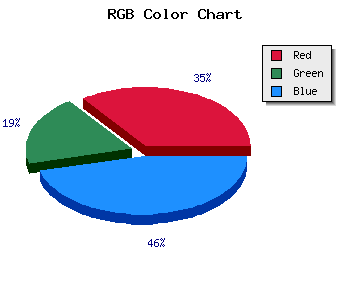
#914FBF hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 30.98% green and 74.9% blue.
RGB percentage values corresponding to this are 145, 79, 191.
Html color #914FBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #914FBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #914FBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #914FBF Hex Color Conversion

|

|
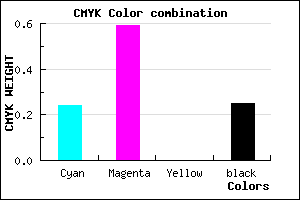
CMYK Css #914FBF Color code combination mixer
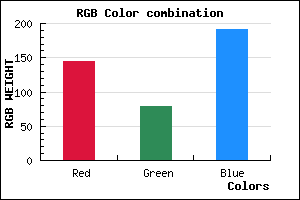
RGB Css #914FBF Color Code Combination Mixer
Css #914FBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #914FBF hex color
a{ color: #914FBF; }
css h1,h2,h3,h4,h5,h6 : #914FBF
h1,h2,h3,h4,h5,h6{ color: #914FBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,79,191 Text color with hexadecimal code
Text font color is Rgb (145,79,191)
color css codes
Luminosity of css #914FBF hex color
- #0d0612 (853522) #0d0612
- #291438 (2692152) #291438
- #44225c (4465244) #44225c
- #602f83 (6303619) #602f83
- #7b3da7 (8076711) #7b3da7
- #9556c2 (9787074) #9556c2
- #ac7bcf (11303887) #ac7bcf
- #c4a1dd (12886493) #c4a1dd
- #dbc6ea (14403306) #dbc6ea
- #f3ecf8 (15985912) #f3ecf8
- lighter/Darker shades: Hex values:
- #914FBF (145,79,191) #914FBF
- #7F36BA (127,54,186) #7F36BA
- #6D1DB5 (109,29,181) #6D1DB5
- #5B04B0 (91,4,176) #5B04B0
- #4900AB (73,0,171) #4900AB
- #3700A6 (55,0,166) #3700A6
- #2500A1 (37,0,161) #2500A1
- #13009C (19,0,156) #13009C
- #010097 (1,0,151) #010097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #914FBF hex color
Tints of css #914FBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (145,79,191) #000088
- #A361D1 (163,97,209) #A361D1
- #B573E3 (181,115,227) #B573E3
- #C785F5 (199,133,245) #C785F5
- #D997FF (217,151,255) #D997FF
- #EBA9FF (235,169,255) #EBA9FF
- #FDBBFF (253,187,255) #FDBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF