Rgb 145,78,172 to Css #914EAC Color code html values
Css 914EAC Hex Color Code for rgb 145,78,172
Css Html color #914EAC Hex color conversions, schemes, palette, combination, mixer, to rgb 145,78,172 colour codes.
Div Background-color : #914EAC
.div{ background-color : #914EAC; }
html #914EAC color code
Text/Font color #914EAC
.text{ color : #914EAC; }
My text html color #914EAC hex color code
Border html color #914EAC hex color code
.border{ border:3px solid : #914EAC; }
My div border color
Outline hex color #914EAC
.outline{ outline:2px solid #914EAC; }
My text outline color #914EAC
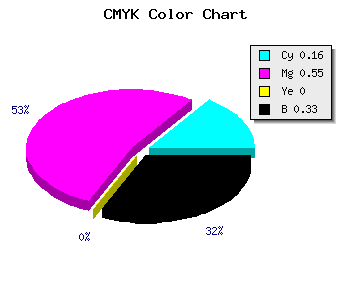
css #914EAC Color code html chart

|

|
css Text shadow : #914EAC color
.shadow{ text-shadow: 10px 10px 10px #914EAC; }
My text shadow
Css box shadow : #914EAC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#914EAC; }
My box shadow
Css Gradient html color #914EAC code
.gradient{ background-color:#914EAC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#914EAC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #914EAC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #914EAC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #914EAC 0%, #00000C 100%); background-image:linear-gradient(180deg, #914EAC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #914EAC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#914EAC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#914EAC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #914EAC Color code html values
#914EAC hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 30.59% green and 67.45% blue.
RGB percentage values corresponding to this are 145, 78, 172.
Html color #914EAC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #914EAC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #914EAC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #914EAC Hex Color Conversion

|

|
CMYK Css #914EAC Color code combination mixer
RGB Css #914EAC Color Code Combination Mixer
Css #914EAC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #914EAC hex color
a{ color: #914EAC; }
css h1,h2,h3,h4,h5,h6 : #914EAC
h1,h2,h3,h4,h5,h6{ color: #914EAC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,78,172 Text color with hexadecimal code
Text font color is Rgb (145,78,172)
color css codes
Luminosity of css #914EAC hex color
- #0e0711 (919313) #0e0711
- #2c1834 (2889780) #2c1834
- #492757 (4794199) #492757
- #67377b (6764411) #67377b
- #84479d (8669085) #84479d
- #9e61b7 (10379703) #9e61b7
- #b383c7 (11764679) #b383c7
- #c9a7d7 (13215703) #c9a7d7
- #dec9e7 (14600679) #dec9e7
- #f4edf7 (16051703) #f4edf7
- lighter/Darker shades: Hex values:
- #914EAC (145,78,172) #914EAC
- #7F35A7 (127,53,167) #7F35A7
- #6D1CA2 (109,28,162) #6D1CA2
- #5B039D (91,3,157) #5B039D
- #490098 (73,0,152) #490098
- #370093 (55,0,147) #370093
- #25008E (37,0,142) #25008E
- #130089 (19,0,137) #130089
- #010084 (1,0,132) #010084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #914EAC hex color
Tints of css #914EAC hex color
- Darker/lighter shades: Hex color values:
- #000075 (145,78,172) #000075
- #A360BE (163,96,190) #A360BE
- #B572D0 (181,114,208) #B572D0
- #C784E2 (199,132,226) #C784E2
- #D996F4 (217,150,244) #D996F4
- #EBA8FF (235,168,255) #EBA8FF
- #FDBAFF (253,186,255) #FDBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF