Rgb 145,123,207 to Css #917BCF Color code html values
Css 917BCF Hex Color Code for rgb 145,123,207
Css Html color #917BCF Hex color conversions, schemes, palette, combination, mixer, to rgb 145,123,207 colour codes.
Div Background-color : #917BCF
.div{ background-color : #917BCF; }
html #917BCF color code
Text/Font color #917BCF
.text{ color : #917BCF; }
My text html color #917BCF hex color code
Border html color #917BCF hex color code
.border{ border:3px solid : #917BCF; }
My div border color
Outline hex color #917BCF
.outline{ outline:2px solid #917BCF; }
My text outline color #917BCF
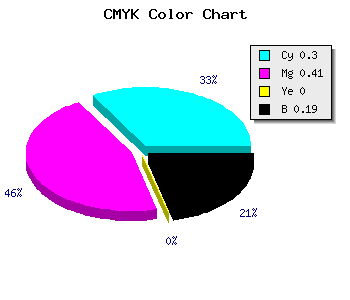
css #917BCF Color code html chart

|

|
css Text shadow : #917BCF color
.shadow{ text-shadow: 10px 10px 10px #917BCF; }
My text shadow
Css box shadow : #917BCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#917BCF; }
My box shadow
Css Gradient html color #917BCF code
.gradient{ background-color:#917BCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#917BCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #917BCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #917BCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #917BCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #917BCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #917BCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#917BCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#917BCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #917BCF Color code html values
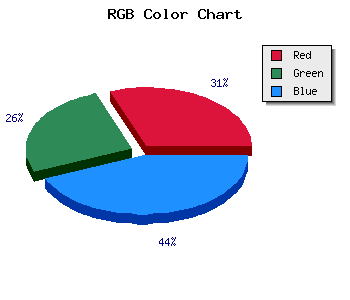
#917BCF hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 48.24% green and 81.18% blue.
RGB percentage values corresponding to this are 145, 123, 207.
Html color #917BCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #917BCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #917BCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #917BCF Hex Color Conversion

|

|
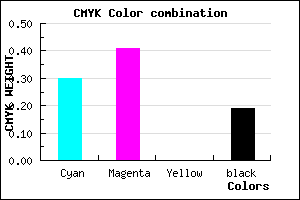
CMYK Css #917BCF Color code combination mixer
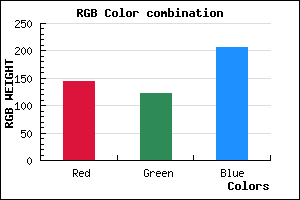
RGB Css #917BCF Color Code Combination Mixer
Css #917BCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #917BCF hex color
a{ color: #917BCF; }
css h1,h2,h3,h4,h5,h6 : #917BCF
h1,h2,h3,h4,h5,h6{ color: #917BCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,123,207 Text color with hexadecimal code
Text font color is Rgb (145,123,207)
color css codes
Luminosity of css #917BCF hex color
- #090612 (591378) #090612
- #1d1438 (1905720) #1d1438
- #31225c (3220060) #31225c
- #452f83 (4534147) #452f83
- #583da7 (5782951) #583da7
- #7256c2 (7493314) #7256c2
- #917bcf (9534415) #917bcf
- #b1a1dd (11641309) #b1a1dd
- #cfc6ea (13616874) #cfc6ea
- #efecf8 (15723768) #efecf8
- lighter/Darker shades: Hex values:
- #917BCF (145,123,207) #917BCF
- #7F62CA (127,98,202) #7F62CA
- #6D49C5 (109,73,197) #6D49C5
- #5B30C0 (91,48,192) #5B30C0
- #4917BB (73,23,187) #4917BB
- #3700B6 (55,0,182) #3700B6
- #2500B1 (37,0,177) #2500B1
- #1300AC (19,0,172) #1300AC
- #0100A7 (1,0,167) #0100A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #917BCF hex color
Tints of css #917BCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (145,123,207) #000098
- #A38DE1 (163,141,225) #A38DE1
- #B59FF3 (181,159,243) #B59FF3
- #C7B1FF (199,177,255) #C7B1FF
- #D9C3FF (217,195,255) #D9C3FF
- #EBD5FF (235,213,255) #EBD5FF
- #FDE7FF (253,231,255) #FDE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF