Rgb 145,123,190 to Css #917BBE Color code html values
Css 917BBE Hex Color Code for rgb 145,123,190
Css Html color #917BBE Hex color conversions, schemes, palette, combination, mixer, to rgb 145,123,190 colour codes.
Div Background-color : #917BBE
.div{ background-color : #917BBE; }
html #917BBE color code
Text/Font color #917BBE
.text{ color : #917BBE; }
My text html color #917BBE hex color code
Border html color #917BBE hex color code
.border{ border:3px solid : #917BBE; }
My div border color
Outline hex color #917BBE
.outline{ outline:2px solid #917BBE; }
My text outline color #917BBE
css #917BBE Color code html chart

|

|
css Text shadow : #917BBE color
.shadow{ text-shadow: 10px 10px 10px #917BBE; }
My text shadow
Css box shadow : #917BBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#917BBE; }
My box shadow
Css Gradient html color #917BBE code
.gradient{ background-color:#917BBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#917BBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #917BBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #917BBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #917BBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #917BBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #917BBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#917BBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#917BBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #917BBE Color code html values
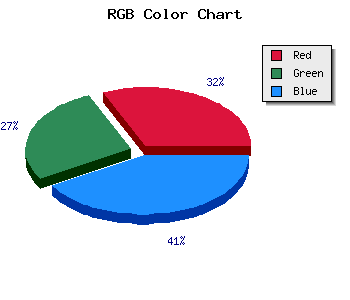
#917BBE hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 48.24% green and 74.51% blue.
RGB percentage values corresponding to this are 145, 123, 190.
Html color #917BBE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #917BBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #917BBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #917BBE Hex Color Conversion

|

|
CMYK Css #917BBE Color code combination mixer
RGB Css #917BBE Color Code Combination Mixer
Css #917BBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #917BBE hex color
a{ color: #917BBE; }
css h1,h2,h3,h4,h5,h6 : #917BBE
h1,h2,h3,h4,h5,h6{ color: #917BBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,123,190 Text color with hexadecimal code
Text font color is Rgb (145,123,190)
color css codes
Luminosity of css #917BBE hex color
- #0b0810 (722960) #0b0810
- #221933 (2234675) #221933
- #382a54 (3680852) #382a54
- #4f3b77 (5192567) #4f3b77
- #654b99 (6638489) #654b99
- #7f65b3 (8349107) #7f65b3
- #9b86c4 (10192580) #9b86c4
- #b8a9d5 (12102101) #b8a9d5
- #d3cbe5 (13880293) #d3cbe5
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #917BBE (145,123,190) #917BBE
- #7F62B9 (127,98,185) #7F62B9
- #6D49B4 (109,73,180) #6D49B4
- #5B30AF (91,48,175) #5B30AF
- #4917AA (73,23,170) #4917AA
- #3700A5 (55,0,165) #3700A5
- #2500A0 (37,0,160) #2500A0
- #13009B (19,0,155) #13009B
- #010096 (1,0,150) #010096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #917BBE hex color
Tints of css #917BBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (145,123,190) #000087
- #A38DD0 (163,141,208) #A38DD0
- #B59FE2 (181,159,226) #B59FE2
- #C7B1F4 (199,177,244) #C7B1F4
- #D9C3FF (217,195,255) #D9C3FF
- #EBD5FF (235,213,255) #EBD5FF
- #FDE7FF (253,231,255) #FDE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF