Rgb 145,122,170 to Css #917AAA Color code html values
Css 917AAA Hex Color Code for rgb 145,122,170
Css Html color #917AAA Hex color conversions, schemes, palette, combination, mixer, to rgb 145,122,170 colour codes.
Div Background-color : #917AAA
.div{ background-color : #917AAA; }
html #917AAA color code
Text/Font color #917AAA
.text{ color : #917AAA; }
My text html color #917AAA hex color code
Border html color #917AAA hex color code
.border{ border:3px solid : #917AAA; }
My div border color
Outline hex color #917AAA
.outline{ outline:2px solid #917AAA; }
My text outline color #917AAA
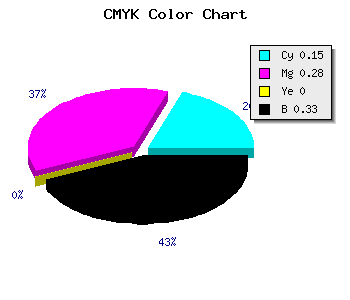
css #917AAA Color code html chart

|

|
css Text shadow : #917AAA color
.shadow{ text-shadow: 10px 10px 10px #917AAA; }
My text shadow
Css box shadow : #917AAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#917AAA; }
My box shadow
Css Gradient html color #917AAA code
.gradient{ background-color:#917AAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#917AAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #917AAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #917AAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #917AAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #917AAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #917AAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#917AAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#917AAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #917AAA Color code html values
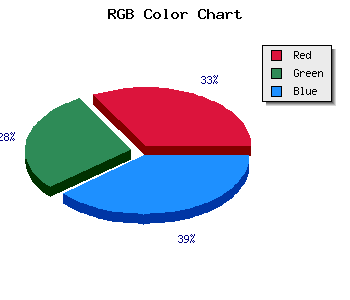
#917AAA hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 47.84% green and 66.67% blue.
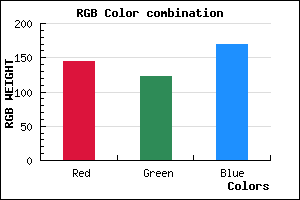
RGB percentage values corresponding to this are 145, 122, 170.
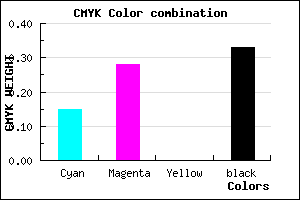
Html color #917AAA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #917AAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #917AAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #917AAA Hex Color Conversion

|

|
CMYK Css #917AAA Color code combination mixer
RGB Css #917AAA Color Code Combination Mixer
Css #917AAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #917AAA hex color
a{ color: #917AAA; }
css h1,h2,h3,h4,h5,h6 : #917AAA
h1,h2,h3,h4,h5,h6{ color: #917AAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,122,170 Text color with hexadecimal code
Text font color is Rgb (145,122,170)
color css codes
Luminosity of css #917AAA hex color
- #0c090f (788751) #0c090f
- #261e2e (2498094) #261e2e
- #3e314d (4075853) #3e314d
- #58456d (5784941) #58456d
- #71598b (7428491) #71598b
- #8b73a5 (9139109) #8b73a5
- #a491b9 (10785209) #a491b9
- #beb1cd (12497357) #beb1cd
- #d7cfe1 (14143457) #d7cfe1
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #917AAA (145,122,170) #917AAA
- #7F61A5 (127,97,165) #7F61A5
- #6D48A0 (109,72,160) #6D48A0
- #5B2F9B (91,47,155) #5B2F9B
- #491696 (73,22,150) #491696
- #370091 (55,0,145) #370091
- #25008C (37,0,140) #25008C
- #130087 (19,0,135) #130087
- #010082 (1,0,130) #010082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #917AAA hex color
Tints of css #917AAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (145,122,170) #000073
- #A38CBC (163,140,188) #A38CBC
- #B59ECE (181,158,206) #B59ECE
- #C7B0E0 (199,176,224) #C7B0E0
- #D9C2F2 (217,194,242) #D9C2F2
- #EBD4FF (235,212,255) #EBD4FF
- #FDE6FF (253,230,255) #FDE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF