Rgb 145,111,255 to Css #916FFF Color code html values
Css 916FFF Hex Color Code for rgb 145,111,255
Css Html color #916FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 145,111,255 colour codes.
Div Background-color : #916FFF
.div{ background-color : #916FFF; }
html #916FFF color code
Text/Font color #916FFF
.text{ color : #916FFF; }
My text html color #916FFF hex color code
Border html color #916FFF hex color code
.border{ border:3px solid : #916FFF; }
My div border color
Outline hex color #916FFF
.outline{ outline:2px solid #916FFF; }
My text outline color #916FFF
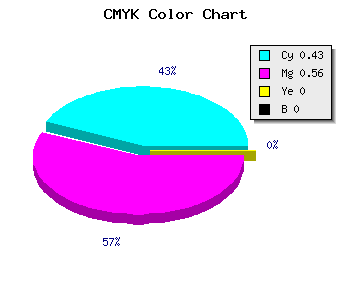
css #916FFF Color code html chart

|

|
css Text shadow : #916FFF color
.shadow{ text-shadow: 10px 10px 10px #916FFF; }
My text shadow
Css box shadow : #916FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#916FFF; }
My box shadow
Css Gradient html color #916FFF code
.gradient{ background-color:#916FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#916FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #916FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #916FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #916FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #916FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #916FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#916FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#916FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #916FFF Color code html values
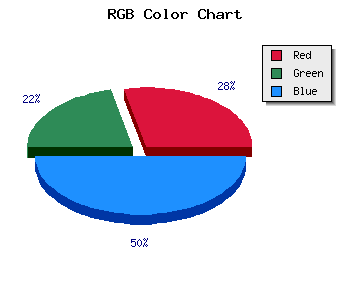
#916FFF hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 43.53% green and 100% blue.
RGB percentage values corresponding to this are 145, 111, 255.
Html color #916FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #916FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #916FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #916FFF Hex Color Conversion

|

|
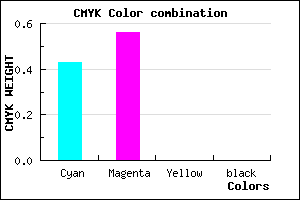
CMYK Css #916FFF Color code combination mixer
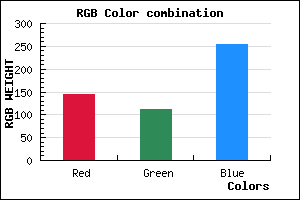
RGB Css #916FFF Color Code Combination Mixer
Css #916FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #916FFF hex color
a{ color: #916FFF; }
css h1,h2,h3,h4,h5,h6 : #916FFF
h1,h2,h3,h4,h5,h6{ color: #916FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,111,255 Text color with hexadecimal code
Text font color is Rgb (145,111,255)
color css codes
Luminosity of css #916FFF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #916FFF (145,111,255) #916FFF
- #7F56FA (127,86,250) #7F56FA
- #6D3DF5 (109,61,245) #6D3DF5
- #5B24F0 (91,36,240) #5B24F0
- #490BEB (73,11,235) #490BEB
- #3700E6 (55,0,230) #3700E6
- #2500E1 (37,0,225) #2500E1
- #1300DC (19,0,220) #1300DC
- #0100D7 (1,0,215) #0100D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #916FFF hex color
Tints of css #916FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (145,111,255) #0000C8
- #A381FF (163,129,255) #A381FF
- #B593FF (181,147,255) #B593FF
- #C7A5FF (199,165,255) #C7A5FF
- #D9B7FF (217,183,255) #D9B7FF
- #EBC9FF (235,201,255) #EBC9FF
- #FDDBFF (253,219,255) #FDDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF