Rgb 144,91,189 to Css #905BBD Color code html values
Css 905BBD Hex Color Code for rgb 144,91,189
Css Html color #905BBD Hex color conversions, schemes, palette, combination, mixer, to rgb 144,91,189 colour codes.
Div Background-color : #905BBD
.div{ background-color : #905BBD; }
html #905BBD color code
Text/Font color #905BBD
.text{ color : #905BBD; }
My text html color #905BBD hex color code
Border html color #905BBD hex color code
.border{ border:3px solid : #905BBD; }
My div border color
Outline hex color #905BBD
.outline{ outline:2px solid #905BBD; }
My text outline color #905BBD
css #905BBD Color code html chart

|

|
css Text shadow : #905BBD color
.shadow{ text-shadow: 10px 10px 10px #905BBD; }
My text shadow
Css box shadow : #905BBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#905BBD; }
My box shadow
Css Gradient html color #905BBD code
.gradient{ background-color:#905BBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#905BBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #905BBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #905BBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #905BBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #905BBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #905BBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#905BBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#905BBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #905BBD Color code html values
#905BBD hex color code has red green and blue "RGB color" in the proportion of 56.47% red, 35.69% green and 74.12% blue.
RGB percentage values corresponding to this are 144, 91, 189.
Html color #905BBD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #905BBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #905BBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #905BBD Hex Color Conversion

|

|
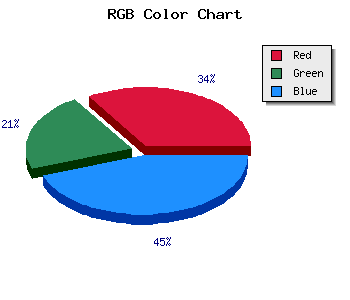
CMYK Css #905BBD Color code combination mixer
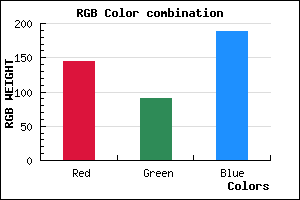
RGB Css #905BBD Color Code Combination Mixer
Css #905BBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #905BBD hex color
a{ color: #905BBD; }
css h1,h2,h3,h4,h5,h6 : #905BBD
h1,h2,h3,h4,h5,h6{ color: #905BBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 144,91,189 Text color with hexadecimal code
Text font color is Rgb (144,91,189)
color css codes
Luminosity of css #905BBD hex color
- #0c0711 (788241) #0c0711
- #271636 (2561590) #271636
- #41245a (4269146) #41245a
- #5c337f (6042495) #5c337f
- #7641a3 (7750051) #7641a3
- #905bbd (9460669) #905bbd
- #a87fcb (11042763) #a87fcb
- #c1a4da (12690650) #c1a4da
- #d9c7e9 (14272489) #d9c7e9
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #905BBD (144,91,189) #905BBD
- #7E42B8 (126,66,184) #7E42B8
- #6C29B3 (108,41,179) #6C29B3
- #5A10AE (90,16,174) #5A10AE
- #4800A9 (72,0,169) #4800A9
- #3600A4 (54,0,164) #3600A4
- #24009F (36,0,159) #24009F
- #12009A (18,0,154) #12009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #905BBD hex color
Tints of css #905BBD hex color
- Darker/lighter shades: Hex color values:
- #000086 (144,91,189) #000086
- #A26DCF (162,109,207) #A26DCF
- #B47FE1 (180,127,225) #B47FE1
- #C691F3 (198,145,243) #C691F3
- #D8A3FF (216,163,255) #D8A3FF
- #EAB5FF (234,181,255) #EAB5FF
- #FCC7FF (252,199,255) #FCC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF