Rgb 144,144,234 to Css #9090EA Color code html values
Css 9090EA Hex Color Code for rgb 144,144,234
Css Html color #9090EA Hex color conversions, schemes, palette, combination, mixer, to rgb 144,144,234 colour codes.
Div Background-color : #9090EA
.div{ background-color : #9090EA; }
html #9090EA color code
Text/Font color #9090EA
.text{ color : #9090EA; }
My text html color #9090EA hex color code
Border html color #9090EA hex color code
.border{ border:3px solid : #9090EA; }
My div border color
Outline hex color #9090EA
.outline{ outline:2px solid #9090EA; }
My text outline color #9090EA
css #9090EA Color code html chart

|

|
css Text shadow : #9090EA color
.shadow{ text-shadow: 10px 10px 10px #9090EA; }
My text shadow
Css box shadow : #9090EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9090EA; }
My box shadow
Css Gradient html color #9090EA code
.gradient{ background-color:#9090EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9090EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9090EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9090EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9090EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #9090EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9090EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9090EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9090EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9090EA Color code html values
#9090EA hex color code has red green and blue "RGB color" in the proportion of 56.47% red, 56.47% green and 91.76% blue.
RGB percentage values corresponding to this are 144, 144, 234.
Html color #9090EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9090EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9090EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9090EA Hex Color Conversion

|

|
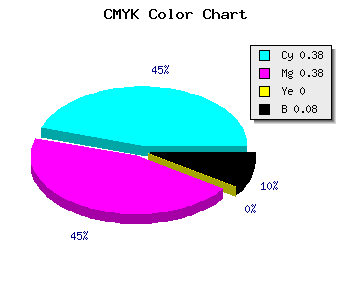
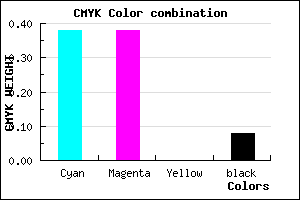
CMYK Css #9090EA Color code combination mixer
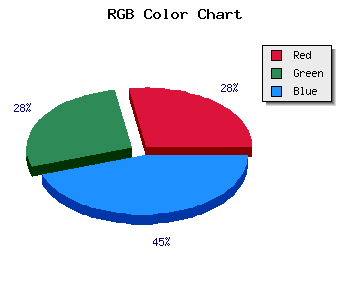
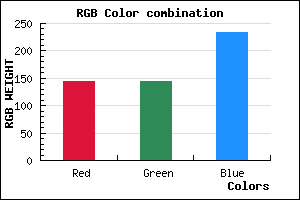
RGB Css #9090EA Color Code Combination Mixer
Css #9090EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9090EA hex color
a{ color: #9090EA; }
css h1,h2,h3,h4,h5,h6 : #9090EA
h1,h2,h3,h4,h5,h6{ color: #9090EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 144,144,234 Text color with hexadecimal code
Text font color is Rgb (144,144,234)
color css codes
Luminosity of css #9090EA hex color
- #040414 (263188) #040414
- #0c0c40 (789568) #0c0c40
- #14146a (1315946) #14146a
- #1c1c96 (1842326) #1c1c96
- #2424c0 (2368704) #2424c0
- #3e3eda (4079322) #3e3eda
- #6868e2 (6842594) #6868e2
- #9393eb (9671659) #9393eb
- #bdbdf3 (12434931) #bdbdf3
- #e9e9fb (15329787) #e9e9fb
- lighter/Darker shades: Hex values:
- #9090EA (144,144,234) #9090EA
- #7E77E5 (126,119,229) #7E77E5
- #6C5EE0 (108,94,224) #6C5EE0
- #5A45DB (90,69,219) #5A45DB
- #482CD6 (72,44,214) #482CD6
- #3613D1 (54,19,209) #3613D1
- #2400CC (36,0,204) #2400CC
- #1200C7 (18,0,199) #1200C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #9090EA hex color
Tints of css #9090EA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (144,144,234) #0000B3
- #A2A2FC (162,162,252) #A2A2FC
- #B4B4FF (180,180,255) #B4B4FF
- #C6C6FF (198,198,255) #C6C6FF
- #D8D8FF (216,216,255) #D8D8FF
- #EAEAFF (234,234,255) #EAEAFF
- #FCFCFF (252,252,255) #FCFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF